
Hướng dẫn làm ảnh thu phóng to như Amazon trong WordPress
Bạn có muốn thêm tiện ích phóng to từng vùng ảnh như Amazon trong WordPress? Phóng to hình ảnh cho phép người dùng xem chi tiết mà họ sẽ không nhìn thấy trong một hình ảnh có kích thước bình thường. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách dễ dàng thêm phóng đại thu phóng cho hình ảnh trong WordPress.
Mục Lục
Thêm tiện ích thu phóng cho hình ảnh WordPress
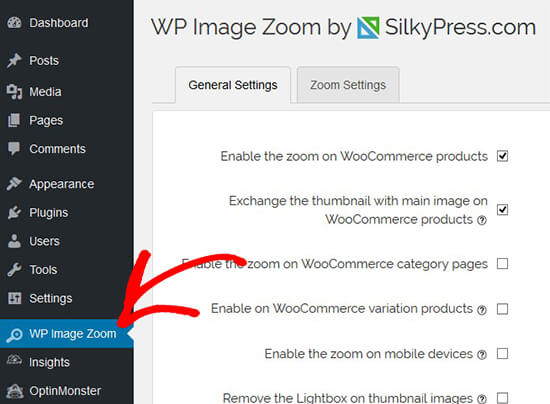
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin WP Image Zoom. Khi kích hoạt, bạn cần truy cập trang WP Image Zoom trong quản trị WordPress của bạn. Từ đây, bạn có thể quản lý cài đặt thu phóng cho hình ảnh của mình.
Trong tab Cài đặt chung , bạn có thể bật các tính năng như phóng to hình ảnh sản phẩm WooCommerce , hình thu nhỏ, thiết bị di động, trang tệp đính kèm, trang danh mục và hơn thế nữa. Nó cũng cho phép bạn xóa light box, vì vậy người dùng của bạn có thể thu phóng hình ảnh một cách trơn tru.
Nếu bạn không xóa lightbox cho hình ảnh, thì bạn có thể cuộn xuống để có thêm cài đặt như bật thu phóng bên trong lightbox.
Lưu ý: Bạn có thể thấy các lightbox được hỗ trợ để đảm bảo thu phóng hoạt động tốt bên trong lightbox.
Khi bạn đã hoàn tất việc điều chỉnh cài đặt trên trang này, đừng quên nhấp vào nút Save changes .
Tiếp theo, bạn cần truy cập tab Zoom Settings . Nó có 4 bước dễ dàng để thêm phóng to thu phóng cho hình ảnh của bạn.
Trước tiên, bạn cần phải chọn hình dạng của ống kính để thu phóng hình ảnh. Bạn có thể chọn từ hình tròn ống kính hình tròn, hình vuông và hình thu phóng.
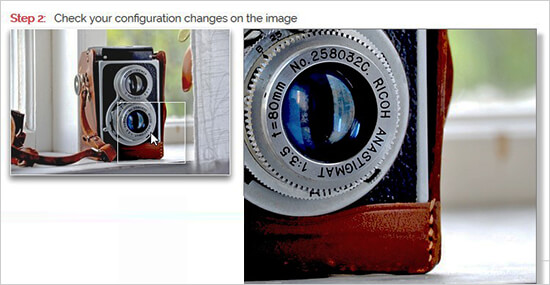
Sau khi chọn ống kính của bạn, hãy chuyển sang bước tiếp theo và xem trước hình ảnh với ống kính đã chọn để xem nó hoạt động như thế nào. Plugin có hình ảnh xem trước mà bạn có thể sử dụng để kiểm tra các thay đổi của mình.
Bạn có thể quay lại và xem trước trực tiếp hình ảnh này sau khi thực hiện bất kỳ thay đổi nào đối với cấu hình bên dưới.
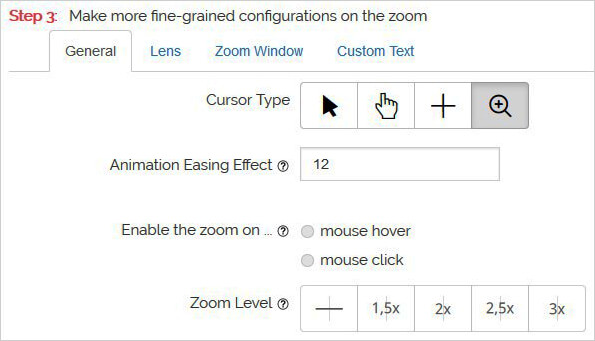
Trong bước tiếp theo, bạn có thể chọn loại con trỏ, đặt hiệu ứng giảm kích hoạt hoạt ảnh, cho phép phóng to di chuột hoặc nhấp chuột và xác định mức thu phóng. Một số tính năng này chỉ khả dụng cho phiên bản chuyên nghiệp của plugin.
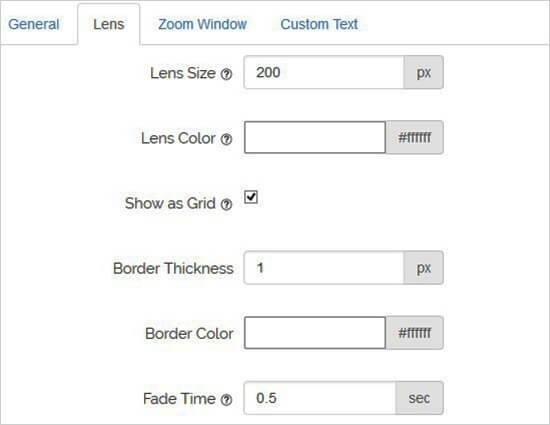
Giờ đây, bạn có thể chuyển đến tab Cấu hình Lens để biết các cài đặt như kích thước ống kính, màu ống kính, tùy chọn đường viền ống kính và hơn thế nữa. Các cài đặt này chỉ hiệu quả nếu bạn đã chọn vòng tròn hoặc ống kính hình vuông ở Bước 1.
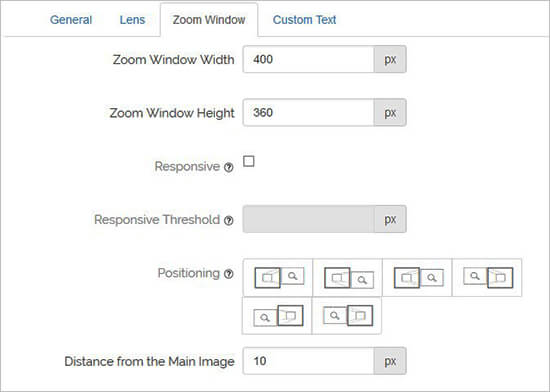
Tiếp theo, bạn có thể truy cập tab cấu hình Zoom Window . Tab này chỉ được bật nếu bạn đã chọn Zoom Window Lens ở Bước 1.
Từ đây, bạn có thể thay đổi chiều rộng và chiều cao của cửa sổ thu phóng, định vị, khoảng cách từ hình ảnh chính, đường viền và hơn thế nữa.
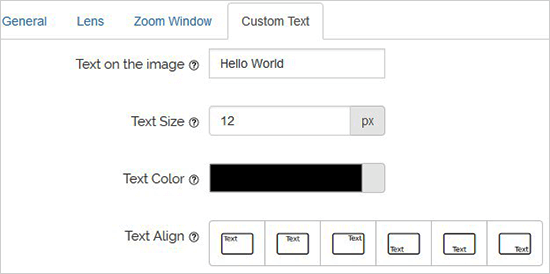
Cuối cùng, bạn có thể thêm văn bản tùy chỉnh vào hình ảnh và chọn kích thước, màu sắc và căn chỉnh văn bản.
Đừng quên nhấp vào nút Lưu thay đổi để lưu trữ cài đặt của bạn. Bạn luôn có thể xem hình ảnh xem trước để xem cách kính lúp sẽ hoạt động trên hình ảnh blog của bạn bằng các cài đặt này.
Các cài đặt trên sẽ cho phép phóng to thu phóng trên hình ảnh sản phẩm WooCommerce của bạn. Để bật thu phóng cho hình ảnh của bạn trên các bài đăng và trang WordPress, bạn cần làm theo các bước dưới đây.
Bật phóng to cho hình ảnh trên bài đăng và trang
Theo mặc định, phóng to thu phóng không được bật mặc định cho hình ảnh trên bài đăng và trang của bạn. Bạn cần phải thực hiện thủ công sau khi thêm hình ảnh vào nội dung của mình.
Khi bạn thêm hình ảnh vào bài đăng hoặc trang của mình, chỉ cần nhấp để chọn hình ảnh hoặc sau đó nhấp vào biểu tượng phóng to trên thanh công cụ. Biểu tượng này sẽ áp dụng cài đặt thu phóng trên hình ảnh của bạn.
Sau đó, chuyển sang bài đăng để xem tính năng phóng to thu phóng được bật cho hình ảnh đã chọn. Bạn cần phải lặp lại bước này mỗi lần bạn muốn thêm hiệu ứng thu phóng vào hình ảnh.
Chúng tôi khuyên bạn nên sử dụng hình ảnh chất lượng cao để tính năng thu phóng trông tuyệt vời. Hình ảnh chất lượng cao thường lớn hơn trong kích thước tệp và mất nhiều thời gian tải hơn, điều này sẽ ảnh hưởng đến tốc độ và hiệu suất của trang web của bạn . Để giải quyết vấn đề này, bạn cần tối ưu hóa hình ảnh của mình cho web trước khi tải chúng lên WordPress.
Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách thêm thu phóng phóng to cho hình ảnh trong WordPress.