
Làm sao để thêm nút share linkedin trên WordPress?
ạn có muốn thêm nút chia sẻ LinkedIn chính thức trong WordPress? Có rất nhiều plugin mạng xã hội giúp tạo nút chia sẻ nhưng hầu hết trong số họ không sử dụng các nút chính thức. Trong bài này, chúng tôi sẽ chỉ cho bạn cách thêm nút chia sẻ LinkedIn chính thức trong WordPress.

Mục Lục
Thêm nút chia sẻ LinkedIn chínhu tức trong WordPress
Đối với hướng dẫn này, bạn sẽ cần phải chỉnh sửa tệp tin chủ đề WordPress của mình.
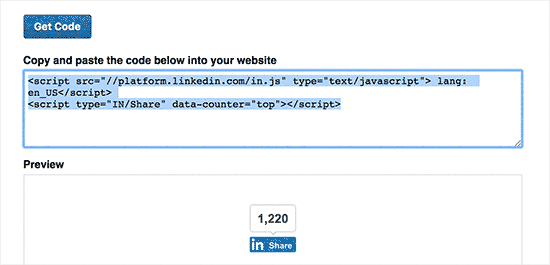
Đầu tiên, bạn cần truy cập vào trang Chia sẻ LinkedIn Plugin . Bạn sẽ được yêu cầu chọn ngôn ngữ trang web và kiểu nút bạn muốn sử dụng.
Bạn có thể để trống trường URL vì nút chia sẻ có thể tự động lấy URL trang.
Tiếp theo, bạn cần nhấp vào nút ‘Lấy mã’ để sao chép mã nút chia sẻ LinkedIn của bạn.

Bây giờ chúng ta có mã số chia sẻ, chúng ta hãy thêm các nút chính thức trong trang WordPress của bạn.
Hiển thị nút chia sẻ LinkedIn trong bài viết và trang WordPress
Nếu bạn muốn hiển thị nút chia sẻ LinkedIn trước nội dung bài đăng, sau đó bạn có thể sử dụng mã sau đây. Bạn sẽ cần sao chép và dán mã này vào tệp functions.php của chủ đề hoặc trong một plugin dành riêng cho trang web .
|
1
2
3
4
5
6
7
số 8
|
function wpb_linkedin_share_before($content) { // Share code you copied from LinkedIn goes here$sharecode .= '<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US</script><script type="IN/Share" data-counter="top"></script>'; $newcontent = $sharecode .$content; return $newcontent; } add_filter('the_content', 'wpb_linkedin_share_before'); |
Bạn có thể lưu các thay đổi của mình và truy cập vào trang web của bạn để xem nó đang hoạt động hay chưa.

Nếu bạn muốn hiển thị nút chia sẻ sau nội dung của bài đăng, thì bạn sẽ cần thêm mã sau đây.
|
1
2
3
4
5
6
7
|
function wpb_linkedin_share_after($content) { $sharecode .= '<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US</script><script type="IN/Share" data-counter="top"></script>'; $newcontent = $content . $sharecode; return $newcontent; } add_filter('the_content', 'wpb_linkedin_share_after'); |
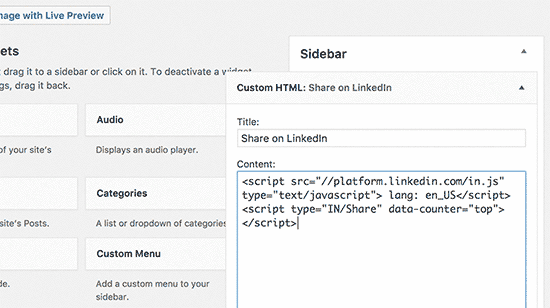
Bạn cũng có thể thêm mã nút chia sẻ LinkedIn mà bạn đã sao chép trước đó trực tiếp vào một widget custom HTML trong WordPress. Chỉ cần truy cập trang Appearance »Widgets và thêm tiện ích ‘Custom HTML’ vào một thanh bên.
Tiếp theo, thêm nút nút Chia sẻ LinkedIn của bạn bên trong tiện ích HTML tùy chỉnh và nhấp vào nút lưu để lưu các thay đổi của bạn.

Bây giờ bạn có thể truy cập vào trang web của bạn để xem nó đang hoạt động.

Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách dễ dàng thêm nút chia sẻ LinkedIn chính thức trong WordPress. Bạn cũng có thể muốn xem danh sách các plugin LinkedIn tốt nhất cho WordPress .