
Hướng dẫn thiết lập Google AMP cho website WordPress
Bạn có muốn thiết lập Google AMP trên trang web WordPress của mình không? Tăng tốc các trang di động hoặc sử dụng AMP là một cách giúp trang web của bạn tải nhanh hơn trên các thiết bị di động. Các trang web tải nhanh cung cấp trải nghiệm người dùng tốt hơn và có thể cải thiện lưu lượng truy cập của bạn cũng như việc SEO cho website. Trong bài này, chúng tôi sẽ chỉ cho bạn cách thiết lập Google AMP trong WordPress.

Mục Lục
AMP của Google là gì?
Google AMP là viết tắt của cụm từ Accelerated Mobile Pages (tăng tốc các trang di động). Đây là một sáng kiến mã nguồn mở được hỗ trợ bởi các công ty công nghệ như Google và Twitter. Mục tiêu của dự án là làm cho nội dung trang tải nhanh hơn cho người dùng di động.
Đối với nhiều người dùng điện thoại di động, có thể việc load những trang web là vô cùng mất thời gia vì nhiều lí do. Hầu hết các trang nội dung phong phú sẽ tốn kha khá thời gian sử dụng mặc dù chủ trang web đã tốn rất nhiều công sức để có thể tối ưu.

AMP sử dụng cấu trúc HTML tối thiểu và giới hạn JavaScript. Điều này cho phép nội dung được lưu trữ trên Google AMP Cache. Google sau đó có thể phục vụ phiên bản đã lưu vào bộ nhớ cache này cho người dùng ngay khi họ nhấp vào liên kết của bạn trong kết quả tìm kiếm.
Nó rất giống với các bài báo khi đọc trên Facebook . Tuy nhiên, bài viết đó chỉ được giới hạn trên nền tảng của Facebook, cụ thể hơn cho ứng dụng trên điện thoại di động của họ.
Các trang sử dụng AMP có thể được hiển thị và sử dụng bởi bất kỳ trình duyệt, ứng dụng hoặc trình duyệt web nào. Hiện tại, nó được sử dụng bởi Google, Twitter, LinkedIn, Reddit và các dịch vụ khác.
Lợi ích và điều bất lợi của Google AMP
Các chuyên gia SEO cho rằng việc load trang trên di động nhanh hơn sẽ giúp bạn xếp hạng cao hơn trong Google và cải thiện trải nghiệm người dùng khi sử dụng smartphone kết nối internet chậm. Tuy nhiên, đó là một số thách thức đối với chủ sở hữu trang web, blogger và các quảng cáo.
AMP giới hạn các bộ HTML, JavaScript và CSS được sử dụng trên đấy. Điều này có nghĩa là bạn không thể thêm các tiện ích và tính năng nhất định vào trang web AMP trên điện thoại di động của mình. Điều này làm hạn chế các cài đặt như form nhận email, java scripts động,….
Mặc dù Google AMP hỗ trợ Google Analytics nhưng nó không hỗ trợ nhiều nền tảng phân tích khác. Cùng với đó các tùy chọn quảng cáo cũng bị giới hạn đi rất nhiều.
Bất chấp những hạn chế của nó, Google đang đẩy mạnh các trang AMP bằng cách tăng cường tìm kiếm cho điện thoại di động.
Nếu phần đáng kể lưu lượng truy cập của bạn đến từ các tìm kiếm trên điện thoại di động, thì bạn có thể hưởng lợi từ việc thêm hỗ trợ AMP để cải thiện và duy trì SEO của bạn.
Tuy nhiên để đáp ứng nhu cầu của một số độc giả của chúng tôi đã hỏi về cách thiết lập AMP của Google trong WordPress, chúng tôi đã tạo ra một quy trình từng bước về cách thiết lập Các trang Di động Tăng tốc trong WordPress.
Thiết lập AMP trong WordPress
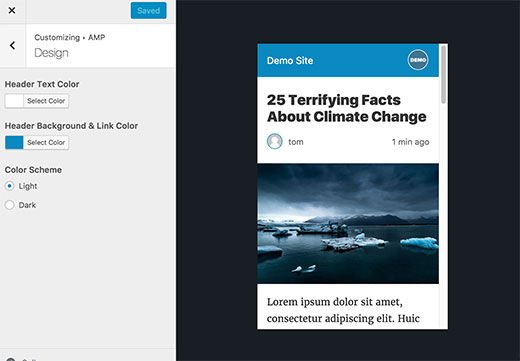
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin AMP. Khi kích hoạt, bạn có thể đi qua trang Appearance »AMP để xem trang của bạn trông như thế nào trên các thiết bị di động sử dụng AMP.

Bạn có thể thay đổi nền tiêu đề và màu văn bản trên trang này. Màu nền tiêu đề bạn chọn cũng sẽ được sử dụng cho liên kết.
Plugin cũng sẽ sử dụng biểu tượng của trang web nếu theme của bạn hỗ trợ nó. Đừng quên nhấp vào nút lưu để lưu trữ các thay đổi của bạn.
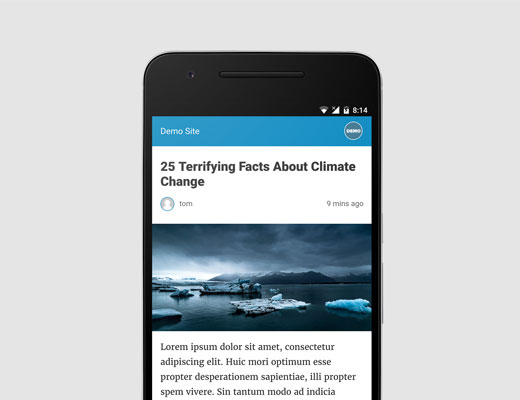
Bây giờ, bạn có thể truy cập bất kỳ bài đăng nào trên trang web của bạn và thêm /amp/vào cuối URL. Như thế này:
http://example.com/2016/10/my-blog-post/amp/
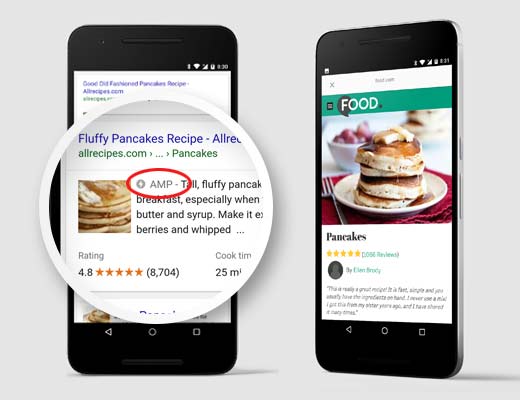
Điều này sẽ cho bạn thấy một phiên bản AMP đã bị gỡ bỏ cùng một bài đăng.

Nếu bạn xem mã nguồn của bài đăng ban đầu, bạn sẽ tìm thấy dòng này trong HTML:
<link rel="amphtml" href="http://example.com/2016/10/my-blog-post/amp/" />
Dòng này nói với các công cụ tìm kiếm và các ứng dụng / dịch vụ AMP khác đang tìm kiếm phiên bản AMP của trang.
Xử lý sự cố:
Nếu bạn thấy lỗi 404 khi thử xem phiên bản amp, thì đây là những gì bạn cần làm.
Truy cập Setting »Permalinks trong trang quản trị WordPress của bạn và nhấp vào nút ‘Save Changes’. Hãy nhớ rằng, không thay đổi bất cứ điều gì ở đây, chỉ cần nhấn nút lưu. Thao tác này sẽ làm mới cấu trúc permalink trang web của bạn.
Xem các trang AMP trong Bảng điều khiển Tìm kiếm của Google
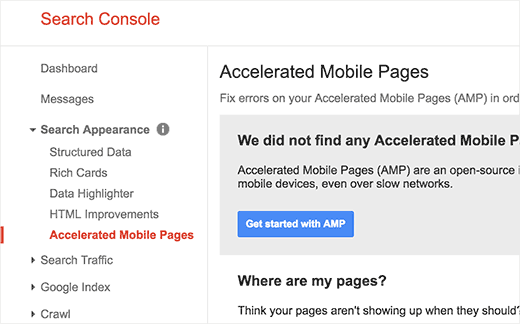
Bạn muốn biết AMP của bạn đang hoạt động như thế nào trong tìm kiếm của Google? Bạn có thể dễ dàng kiểm tra điều này bằng cách sử dụng Google Search Console .
Đăng nhập vào trang tổng quan của Google Search Console và sau đó nhấp vào Search Appearance » Accelerated Mobile Pages (Trang đã tối ưu cho thiết bị di động). .

Đừng lo lắng nếu bạn không thấy kết quả AMP ngay. Có thể mất một khoảng thời gian để Google lập chỉ mục Trang AMP của bạn và sau đó hiển thị dữ liệu trong Search Console.
Mở rộng và Tuỳ chỉnh AMP
Plugin AMP cho WordPress đi kèm với các tuỳ chọn tuỳ chỉnh rất hạn chế. Tuy nhiên bạn có thể sử dụng một số plugin WordPress khác để bổ sung thêm vài tuỳ chỉnh.
Nếu bạn đã sử dụng Yoast SEO, sau đó bạn cần phải cài đặt và kích hoạt Glue for Yoast SEO & AMP .
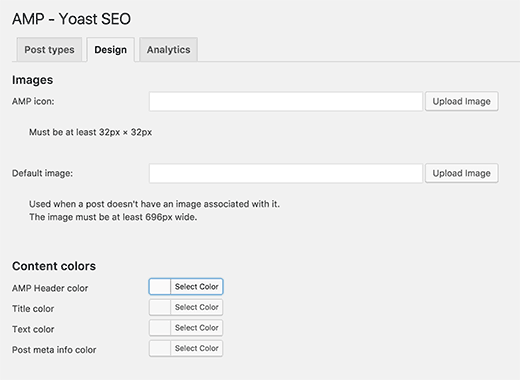
Nó là một add-on plugin cho Yoast SEO và AMP plugins. Khi kích hoạt, bạn cần truy cập vào trang SEO » trang AMP để định cấu hình cài đặt plugin.

Plugin cho phép bạn bật hỗ trợ AMP cho các loại bài đăng khác.
Trên tab thiết kế, bạn có thể chọn màu sắc và các tùy chọn thiết kế. Bạn cũng có thể tải lên biểu trưng và hình ảnh tiêu đề mặc định sẽ được sử dụng khi bài đăng không có hình ảnh nổi bật của riêng bạn.

Bạn có thể chuyển sang tab Analytics để thêm ID Google Analytics của bạn.
Đừng quên nhấp vào nút lưu cài đặt để lưu trữ thay đổi của bạn.
Có nhiều plugin bổ sung cho phép bạn thêm các bài đăng , tiện ích chân trang và thậm chí các biểu tượng truyền thông xã hội vào các trang AMP của bạn. Tuy nhiên, bạn cần đảm bảo rằng đã kiểm tra các trang AMP sau khi cài đặt bất kỳ plugin bổ trợ nào.
Chúng tôi hy vọng bài viết này, đã giúp bạn tìm hiểu cách thiết lập trang Di động Tăng tốc (AMP) trên WordPress.