Làm thế nào để hiển thị code trên website WordPress một cách chuyên nghiệp?
Bạn có muốn hiển thị các đoạn code trên trang WordPress? Theo mặc định, WordPress sẽ lọc bất kỳ mã thô nào được thêm vào các bài đăng, trang, tiện ích hoặc nhận xét trên blog. Trong bài này, chúng tôi sẽ chỉ cho bạn cách dễ dàng hiển thị mã trên trang WordPress của bạn.
Trước tiên, bạn cần phải cài đặt và kích hoạt plugin Syntax Highlighter Evolved .
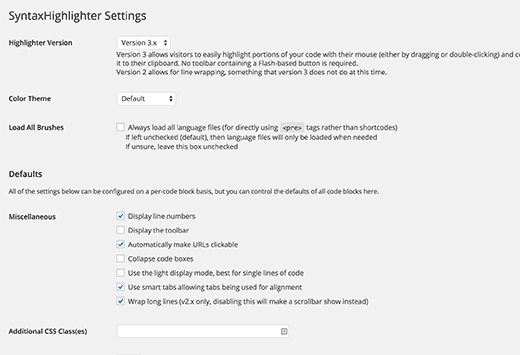
Khi kích hoạt, bạn cần truy cập vào Settings » Syntax Highlighter để định cấu hình cài đặt plugin.
Cài đặt plugin mặc định sẽ hoạt động cho hầu hết các trang web. Tuy nhiên, bạn nên xem lại tất cả các cài đặt và thay đổi nếu cần.
Mỗi lựa chọn có mô tả chi tiết để giải thích nó làm gì Khi bạn đã hoàn tất, chỉ cần nhấp vào nút lưu thay đổi để lưu cài đặt của bạn.
Cú pháp tô màu đánh dấu phát triển sử dụng mã ngắn đơn giản để hiển thị mã. Đối với mỗi ngôn ngữ lập trình, bạn cần đưa code của mình vào mã ngắn cho ngôn ngữ đó.
Đối với CSS code của bạn sẽ được đưa vào thẻ css, nó sẽ xuất hiện trên site của bạn như sau:
[css]
.entry-title {
font-family:”Open Sans”, arial, sans-serif;
font-size:16px;color:#272727;
}
[/css]
Cú pháp cú pháp sẽ tự động đánh dấu mã cho ngôn ngữ cụ thể đó. Nó cũng sẽ thêm số dòng và xử lý các tab lề đúng. Người dùng của bạn sẽ có thể dễ dàng sao chép và dán các đoạn mã từ trang WordPress của bạn.
Làm thế nào để hiển thị mã trong WordPress nếu không sử dụng Plugin
Nhiều blogger không chạy blog phát triển, vì vậy họ không cần phải thêm đoạn mã mẫu vào bài viết của họ rất thường xuyên. Trong những dịp hiếm hoi, bạn có thể thêm mã bằng mã hóa mã vào các thực thể HTML. Như thế này:
>?php echo "Hello World"; ?<
Vấn đề với mã chuyển đổi thành các thực thể HTML là rất khó thực hiện bằng tay. Bạn có thể sử dụng các công cụ trực tuyến như thế này , để chuyển mã thành các thực thể HTML.
Bằng cách chuyển đổi các mã PHP, HTML, JavaScript thành các thực thể HTML, bạn có thể dán chúng vào các bài viết WordPress của bạn. Để tạo kiểu dáng bổ sung, bạn có thể để chúng giữa các thẻ <code> và </ code>.
Chúng tôi hy vọng bài viết này đã giúp bạn tìm thấy các plugin tốt nhất cú pháp highlighter cho WordPress