
Làm thế nào để thêm CSS vào WordPress để chỉnh sửa giao diện?
Đôi khi bạn có thể thấy muốn chỉnh CSS của một phần nào đó của theme trên trang web WordPress của mình. Và nếu việc sử dụng FTP client là quá khó hiểu, thì có một cách dễ dàng hơn để thêm CSS trên trang web của bạn. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm CSS tùy chỉnh vào trang WordPress của bạn mà không cần chỉnh sửa bất kỳ tệp chủ đề nào.
Mục Lục
Phương pháp 1: Thêm CSS tùy chỉnh bằng cách sử dụng Theme Customizer
Kể từ WordPress 4.7, người dùng có thể thêm CSS tùy chỉnh trực tiếp từ khu vực quản trị WordPress. Đây là một bước tiến lớn và bạn sẽ có thể xem các thay đổi của mình bằng bản xem trước trực tiếp ngay lập tức.
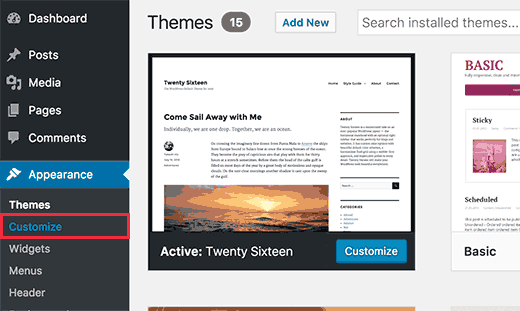
Chuyển đến Themes » Customize.
Điều này sẽ khởi chạy giao diện tùy biến theme WordPress.
Bạn sẽ thấy bản xem trước trực tiếp của trang web của bạn với một loạt các tùy chọn trên ngăn bên trái. Nhấp vào tab CSS bổ sung từ ngăn bên trái.
Tab sẽ trượt ra và hiển thị cho bạn một hộp đơn giản, nơi bạn có thể thêm CSS tùy chỉnh của mình. Ngay sau khi bạn thêm một quy tắc CSS hợp lệ, bạn sẽ có thể thấy nó được áp dụng trên cửa sổ xem trước trực tiếp của trang web của bạn.
Bạn có thể tiếp tục thêm mã CSS tùy chỉnh, cho đến khi bạn hài lòng với cách nó hiển thị trên trang web của bạn.
Đừng quên nhấp vào nút ‘Save & Publish’ ở trên cùng khi bạn hoàn tất.
Lưu ý: Bất kỳ CSS tùy chỉnh nào bạn thêm bằng cách sử dụng công cụ tùy chỉnh chủ đề chỉ có sẵn với chủ đề cụ thể đó. Nếu bạn muốn sử dụng nó với các chủ đề khác, sau đó bạn sẽ cần phải sao chép và dán nó vào chủ đề mới của bạn bằng cách sử dụng cùng một phương pháp.
Cách 2: Thêm CSS tùy chỉnh bằng cách sử dụng một Plugin
Phương pháp này yêu cầu bạn cài đặt plugin. Nó đặc biệt hữu ích cho những người dùng không sử dụng WordPress 4.7 hoặc phiên bản mới hơn của WordPress.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Simple Custom CSS. Khi kích hoạt, bạn chỉ cần vào Appearance »Custom CSS và ghi lại hoặc dán CSS tùy chỉnh của bạn.
Đừng quên nhấn nút ‘Update Custom CSS’ để lưu trữ CSS của bạn.
Bây giờ bạn có thể xem trang web của mình để xem CSS tùy chỉnh đang hoạt động.
Lưu ý: Một ưu điểm khác của việc sử dụng phương thức này là CSS tùy chỉnh của bạn sẽ có sẵn ngay cả khi bạn thay đổi chủ đề của mình.
Sử dụng plugin CSS tùy chỉnh so với Thêm CSS trong chủ đề
Cả hai phương pháp mô tả ở trên được khuyến khích cho người mới bắt đầu. Người dùng nâng cao cũng có thể thêm CSS tùy chỉnh trực tiếp vào chủ đề của họ.
Tuy nhiên, không nên thêm đoạn mã CSS tùy chỉnh vào chủ đề gốc của bạn. Thay đổi CSS của bạn sẽ bị mất nếu bạn vô tình cập nhật chủ đề mà không lưu thay đổi tùy chỉnh của mình.
Cách tiếp cận tốt nhất là sử dụng chủ đề con thay thế. Tuy nhiên, nhiều người mới bắt đầu không muốn tạo ra một chủ đề con. Ngoài việc thêm CSS tùy chỉnh, họ thực sự không biết họ sẽ sử dụng chủ đề con đó như thế nào.
Sử dụng một plugin CSS tùy chỉnh cho phép bạn lưu trữ độc lập CSS tùy chỉnh của bạn từ chủ đề của bạn. Bằng cách này, bạn có thể dễ dàng chuyển đổi các chủ đề và CSS tùy chỉnh của bạn sẽ vẫn ở đó.
Một cách tuyệt vời khác để thêm CSS tùy chỉnh vào trang web WordPress của bạn là sử dụng plugin CSS Hero . Plugin tuyệt vời này cho phép bạn chỉnh sửa hầu như tất cả mọi thứ trong trang web WordPress của bạn mà không cần viết một dòng mã.
Chúng tôi hy vọng bài viết này đã giúp thêm css tùy chỉnh vào trang web WordPress của bạn