Hướng dẫn thêm phần xác minh tuổi trên trang web WordPress
Bạn có muốn thêm xác minh tuổi vào trang web WordPress của mình không? Một số chủ sở hữu trang web có thể muốn yêu cầu khách truy cập trang web của họ xác minh tuổi trước khi truy cập nội dung do tính chất nội dung và các yêu cầu pháp lý. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách dễ dàng thêm xác minh tuổi trên trang web WordPress của bạn.

Việc đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Age Gate.
Khi kích hoạt, plugin sẽ thêm một mục trình đơn mới có nhãn Age Gate vào khu vực quản trị WordPress của bạn. Nhấp vào nó sẽ đưa bạn đến trang cài đặt của plugin.

Trước tiên, bạn cần nhập độ tuổi tối thiểu bắt buộc để xác minh. Sau đó, bạn có thể chọn xem bạn có muốn áp dụng hạn chế xác minh độ tuổi trên tất cả hoặc nội dung được chọn hay không.
Tùy chọn ‘Độ tuổi khác nhau’ cho phép bạn chọn các yêu cầu độ tuổi tối thiểu khác nhau cho các bài đăng và trang khác nhau trên trang web của bạn.
Để xác minh tuổi, plugin cung cấp ba tùy chọn. Bạn có thể hiển thị biểu mẫu nơi người dùng có thể nhập tuổi của họ, hộp thả xuống hoặc các nút Có / Không đơn giản.
Bạn cũng có thể cho phép người dùng nhớ xác minh tuổi hoặc tiếp tục và bật tùy chọn ‘Nhớ thông tin đăng nhập của tôi’ theo mặc định. Điều này sẽ giúp người dùng của bạn không nhìn thấy thông báo xác minh tuổi mỗi khi họ truy cập vào trang web của bạn.
Khi bạn đã hoàn tất việc định cấu hình cài đặt, hãy tiếp tục và nhấp vào nút lưu thay đổi để lưu cài đặt của bạn. Bây giờ bạn có thể truy cập trang web của mình để xem màn hình xác minh tuổi đang hoạt động.

Tuy nhiên màn hình xác minh tuổi mặc định trông không tốt lắm. Chúng ta hãy xem làm thế nào để tùy chỉnh nó và làm cho nó trông tốt hơn.
Mục Lục
Tùy chỉnh màn hình và thông báo xác minh tuổi
Plugin Age Gate cho phép bạn dễ dàng tùy chỉnh giao diện của màn hình xác minh tuổi và thậm chí bao gồm cả tin nhắn của riêng bạn.
Trước tiên, nhấp vào tab ‘Messaging’ trên trang cài đặt của plugin. Từ đây, bạn có thể thay đổi thông báo xác minh tuổi. Bạn có thể cung cấp tiêu đề, mô tả, điều khoản và điều kiện, chính sách bảo mật và bất kỳ thông tin nào khác mà bạn muốn hiển thị.

Đừng quên nhấp vào nút lưu thay đổi để lưu trữ cài đặt của bạn.
Tiếp theo, bạn cần chuyển sang tab ‘Appearance’ trên trang cài đặt của plugin. Từ đây, bạn có thể thay đổi màu nền, màu nền trước, hình nền , màu văn bản và hơn thế nữa.

Sau khi thay đổi cài đặt hiển thị, đừng quên lưu các thay đổi của bạn.
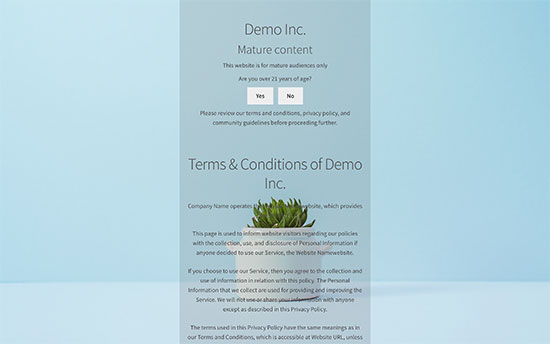
Bây giờ bạn có thể truy cập trang web của mình trong cửa sổ trình duyệt mới bằng chế độ ẩn danh để xem màn hình xác minh tuổi đang hoạt động.

Cài đặt xác minh tuổi nâng cao
Nếu bạn gặp sự cố với trang màn hình xác minh độ tuổi của mình, hãy chuyển sang tab ‘Advance’ trên trang cài đặt của plugin.
Vấn đề có khả năng nhất mà bạn có thể thấy là do xung đột với plugin bộ nhớ cache WordPress hoặc bộ nhớ cache được bật bởi dịch vụ hosting WordPresscủa bạn .
Trong trường hợp đó, Age Gate đi kèm với một phiên bản JavaScript mà bạn có thể kích hoạt từ tab Advanced.

Bạn cũng có thể bật các cài đặt nâng cao khác từ trang này như hỗ trợ Gutenberg , thêm quy tắc CSS tùy chỉnh và bật xác minh tuổi ẩn danh.
Đặt màn hình xác minh tuổi cho các bài đăng cụ thể
Nếu bạn chọn tùy chọn ‘Độ tuổi khác nhau’ hoặc ‘Nội dung được chọn’ trong trang cài đặt của plugin, thì bạn có thể bật xác minh tuổi cho từng bài đăng và trang riêng lẻ .
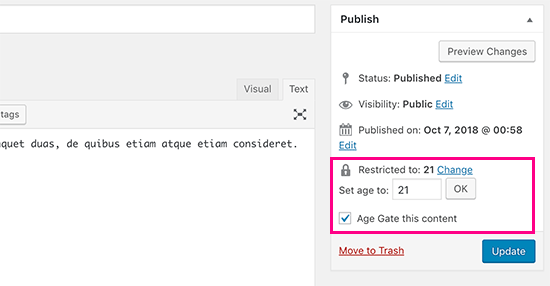
Chỉ cần chỉnh sửa bài đăng hoặc trang và bạn sẽ thấy tùy chọn giới hạn độ tuổi trong hộp meta xuất bản.

Nếu bạn đang phát triển một website có nhiều nội dung tương ứng với nhiều độ tuổi thì bạn nên dùng sử dụng tùy chọn này cho các sản phẩm cụ thể trên trang web của mình.
Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách thêm xác minh tuổi trong WordPress.