Thiết lập hiển thị dự báo thời tiết trong trang WordPress với plugin WP Cloudy
Bạn có muốn hiển thị dự báo thời tiết trong trang WordPress của mình? Một số trang web có thể muốn hiển thị dự báo thời tiết để giữ cho người dùng của họ thông tin về điều kiện thời tiết cho các vị trí cụ thể. Trong bài này, chúng tôi sẽ chỉ cho bạn cách dễ dàng hiển thị dự báo thời tiết trong WordPress.
Tại sao cần dự báo thời tiết trong WordPress?
Không phải tất cả các trang web cần hiển thị dự báo thời tiết cho người dùng của họ. Tuy nhiên, có rất nhiều mảng ngành nghề lại dựa vào thời tiết để có thể phục vụ người dùng.
Một số mảng có thể kể đến như du lịch, sự kiện , khách sạn, giường ngủ, vé máy bay và nhiều thứ khác trong ngành khách sạn và du lịch.
Có rất nhiều plugin WordPress có thể lấy thông tin thời tiết và hiển thị nó đẹp trên trang web của bạn. Bạn cần phải sử dụng một plugin nhanh, miễn phí, và không thêm liên kết đến các dịch vụ thời tiết.
Và chúng ta hãy xem cách dễ dàng hiển thị dự báo thời tiết trong các bài đăng, trang của WordPress hoặc các widget.
Thêm dự báo thời tiết trong WordPress
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin WP Cloudy WP Cloudy có thể hoạt động mà không cần đến chìa khóa API. Tuy nhiên, bạn nên tạo một khóa API OpenWeatherMap để tránh thời gian chờ.
Đơn giản chỉ cần đi qua trang web OpenWeatherMap và nhấp vào liên kết đăng ký.
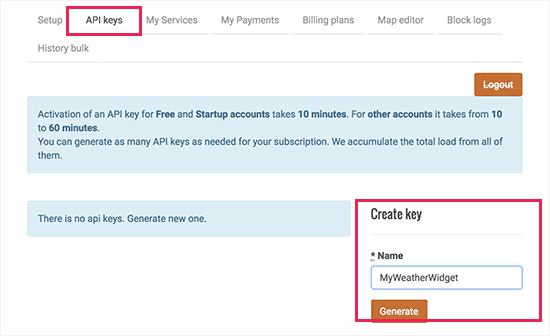
Sau khi đăng ký, bạn cần truy cập trang tiểu sử của bạn và nhấp vào tab API Keys. Bạn sẽ được yêu cầu cung cấp tên cho các phím của bạn và sau đó nhấp vào nút ‘Tạo’.
Open Weather Map sẽ tạo ra một khóa API cho bạn sử dụng. Bạn cần sao chép khóa API.
Tiếp theo, bạn cần phải đi qua Settings » WP Cloudy page trong phần quản trị WordPress của bạn và nhấp vào tab ‘Advanced’.
Trên màn hình này, bạn cần cuộn xuống tùy chọn ‘Open Weather Map API’ và dán khóa API mà bạn đã sao chép trước đó.
Đừng quên nhấp vào nút lưu thay đổi để lưu cài đặt của bạn.
Bây giờ bạn đã sẵn sàng tạo báo cáo thời tiết của mình. Bạn có thể làm điều này bằng cách truy cập Weather » Add New để tạo báo cáo thời tiết đầu tiên của bạn.
Chỉ cần nhập thông tin về địa điểm và sau đó chuyển sang tab ‘Display’. Tại đây bạn có thể cấu hình các thiết lập hiển thị khác nhau. Bạn có thể thêm / xóa thông tin mà bạn muốn hiển thị và định cấu hình số ngày để hiển thị trong dự báo.
Khi bạn đã hoàn tất, nhấp vào nút xuất bản để lưu báo cáo thời tiết của bạn và sau đó sao chép mã ngắn.
Bây giờ bạn có thể thêm mã vạch này vào bất kỳ bài đăng hoặc trang WordPress nào . Bạn cũng có thể thêm mã vạch này vào widget .
Sau đó, bạn có thể xem trang web của mình để xem dự báo thời tiết đang hoạt động.
Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách hiển thị dự báo thời tiết trong bài viết, trang hoặc ứng dụng WordPress của bạn