Lỗi elementor trên WordPress và cách khắc phục
Mục Lục
- 1. Lỗi elementor trên wordpress là gì?
- 2. Cách sửa lỗi elementor trên wordpress?
- * Lỗi ERR_EMPTY_RESPONSE trong khi chỉnh sửa bằng Elementor
- * Lỗi Trình chỉnh sửa tải chậm
- * Lỗi 500 khi sử dụng Elementor
- * Cách sửa thông báo lỗi không tìm thấy trang hoặc trang 404?
- * Lỗi 502 khi chỉnh sửa bằng Elementor
- * Sự cố Flickers/FOUC
- * Sự cố Flickers/FOUC
- * Widget đang được che bởi thứ khác
- * Xung đột cấu hình máy chủ
- 3. Kết luận:
1. Lỗi elementor trên wordpress là gì?
Elementor là một trình xây dựng trang web dựa trên giao diện cho WordPress, cho phép bạn tạo và chỉnh sửa trang web của mình một cách trực quan mà không cần kiến thức về mã hóa. Một số lỗi thường gặp liên quan đến việc sử dụng Elementor trên WordPress bao gồm:
- Lỗi Tương tác Plugin/Chủ đề: Có thể xảy ra xung đột giữa các plugin hoặc chủ đề WordPress khác và Elementor, gây ra lỗi hoạt động của trình xây dựng.
- Lỗi Tải Trang Chậm: Đôi khi, việc sử dụng quá nhiều phần tử hoặc hiệu ứng đặc biệt có thể làm cho trang web chậm hơn.
- Lỗi Không Hiển Thị Trình Xây Dựng: Có thể xảy ra khi trình xây dựng Elementor không hiển thị sau khi bạn kích vào nút “Chỉnh sửa bằng Elementor” trên trang hoặc bài viết.
- Lỗi Tương tác Phiên Bản WordPress: Một phiên bản Elementor cũ hoặc không tương thích có thể gây ra lỗi với phiên bản WordPress mới nhất.
- Lỗi Cấu Hình Hệ Thống: Lỗi có thể xảy ra nếu bạn không cấu hình WordPress hoặc Elementor đúng cách.
- Lỗi Tương tác Các Mã JS/CSS Tùy chỉnh: Các mã JavaScript hoặc CSS tùy chỉnh mà bạn đã thêm vào trang web của mình có thể gây ra xung đột hoặc lỗi khi sử dụng Elementor.
2. Cách sửa lỗi elementor trên wordpress?
* Lỗi ERR_EMPTY_RESPONSE trong khi chỉnh sửa bằng Elementor
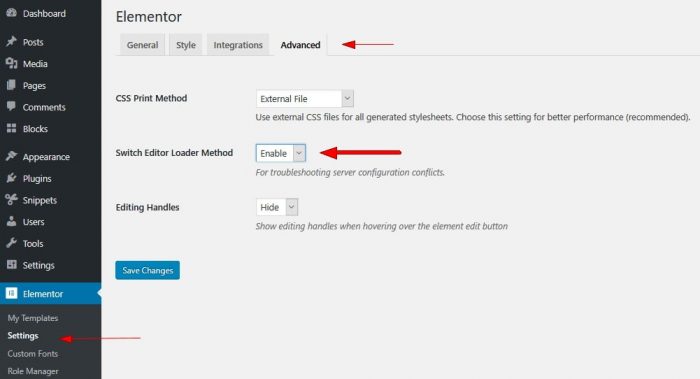
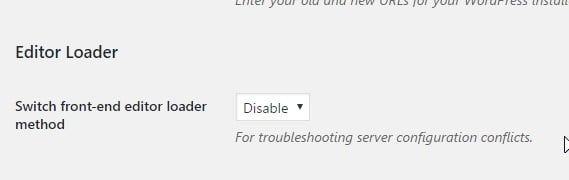
Thông báo lỗi ERR_EMPTY_RESPONSE có thể xảy ra với một số máy chủ. Để khắc phục sự cố này, bạn có thể chuyển đổi Editor Loader Method theo cách tôi đã làm như hình dưới đây:
* Lỗi Trình chỉnh sửa tải chậm
- Đóng các Tab trình duyệt không cần thiết trong khi bạn chỉnh sửa trang để giải phóng tài nguyên.
- Kích hoạt Chế độ An toàn: Nếu sự cố vẫn tiếp diễn, bạn kích hoạt Chế độ an toàn. Thao tác này giúp xác định xem trình chỉnh sửa tải chậm có phải do các Plugin hoặc chủ đề sử dụng quá nhiều tài nguyên hay không. Nếu trình chỉnh sửa tải nhanh khi Chế độ an toàn được kích hoạt, thì đó là dấu hiệu cho thấy một Plugin hoặc chủ đề đang gây ra tình trạng tải chậm cho trình chỉnh sửa.
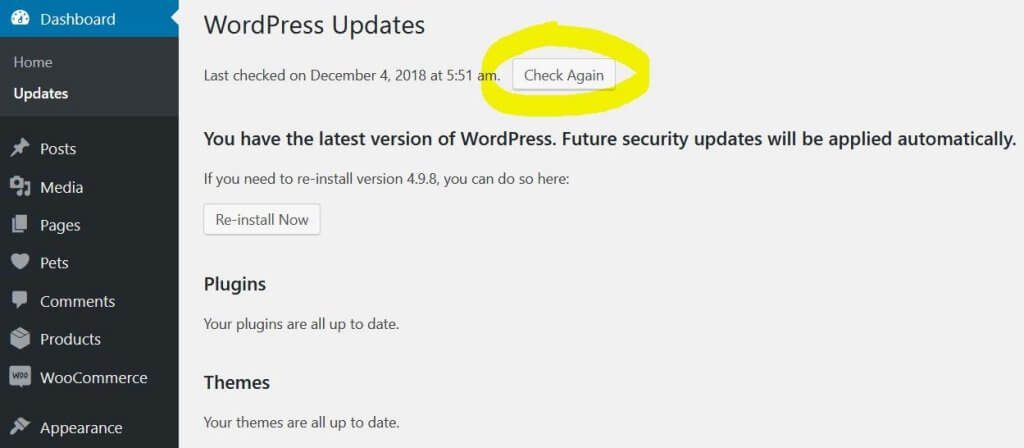
- Kiểm tra xem bạn có đang sử dụng phiên bản mới nhất của Elementor/ Elementor Pro không: Bạn tới Trang tổng quan=> chọn Cập nhật và nhấp vào nút Kiểm tra lại.

* Lỗi 500 khi sử dụng Elementor
Lỗi 500 là sự cố máy chủ và cũng là lỗi thường gặp trên Elementor. Nếu gặp lỗi 500 trong khi sử dụng Elementor, bạn phải kiểm tra nhật ký lỗi PHP của máy chủ để xác định nguyên nhân của sự cố. Lý do phổ biến gây nên 500 Error là do không đủ bộ nhớ được phân bổ. Giới hạn bộ nhớ phải được đặt tối thiểu là 128MB. Cách fix là:
- Bạn hủy kích hoạt các Plugin.
- Tiếp theo, bạn chuyển sang chủ đề mặc định của WordPress như Twenty Nineteen để loại trừ xung đột với sản phẩm của bên thứ ba.
* Cách sửa thông báo lỗi không tìm thấy trang hoặc trang 404?
Lỗi trang 404 hoặc “Không tìm thấy trang” có thể do sự cố bộ nhớ. Hoặc có thể nguyên nhân do sự cố với liên kết cố định, hay xung đột với một Plugin khác. Bạn làm theo các bước sau để khắc phục nếu gặp lỗi này nhé!
- Bạn vào Cài đặt=> chọn Liên kết cố định trên WordPress Dashboard. Bạn nên đặt nó thành “Plain” để khắc phục sự cố.
- Nếu bước trên không hiệu quả, hãy kiểm tra giới hạn bộ nhớ trong thông tin hệ thống của bạn trong Elementor=> System Info. Bạn nên yêu cầu công ty cung cấp dịch vụ Hosting nâng nó lên ít nhất là 128MB.
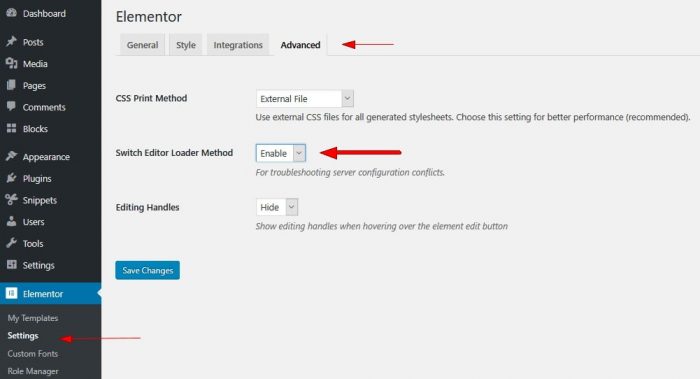
- Chuyển phương thức Switch The Front-End Editor Loader: Bạn vào Elementor=> Cài đặt => Nâng cao.
- Bạn tạm thời hủy kích hoạt ModSecurity để loại trừ sự cố.
- Máy chủ của bạn có thể cần phải bật mô đun Zlib.Output_Compression để nén dữ liệu và có thể giúp tải trình chỉnh sửa khi máy chủ có tài nguyên hạn chế.
- Cuối cùng, bạn cũng có thể hủy kích hoạt tất cả các Plugin của mình (ngoài Elementor và Elementor Pro). Sau đó, bạn chuyển sang một chủ đề WordPress mặc định như Twenty Nineteen để khắc phục sự cố.
* Lỗi 502 khi chỉnh sửa bằng Elementor
Bạn tới Elementor=> Cài đặt=> Nâng cao. Trong phần Editor Loader, bạn bật “Switch Front-End Editor Loader Method”.
<IfModule mod_subsults.c> ReplaceMaxLineLength 10M </IfModule>.
* Sự cố Flickers/FOUC
Bạn có thể giải quyết vấn đề này bằng cách sử dụng một trong các phương pháp sau:
- Hãy xác định Phương pháp in CSS là nội tuyến thay vì sử dụng các tệp bên ngoài. Bạn tới Elementor=> Settings=> Advanced=> CSS Print Method=> Internal Embedding.
- Cách thứ hai là tải các tệp CSS bằng một hành động trong tệp Functions.php trong chủ đề con của bạn.
- Bạn cũng có thể sử dụng một số Plugin tối ưu hóa (Optimization Plugins) để giải quyết sự cố này.
* Sự cố Flickers/FOUC
Bạn có thể giải quyết vấn đề này bằng cách sử dụng một trong các phương pháp sau:
- Hãy xác định Phương pháp in CSS là nội tuyến thay vì sử dụng các tệp bên ngoài. Bạn tới Elementor=> Settings=> Advanced=> CSS Print Method=> Internal Embedding.
- Cách thứ hai là tải các tệp CSS bằng một hành động trong tệp Functions.php trong chủ đề con của bạn.
- Bạn cũng có thể sử dụng một số Plugin tối ưu hóa (Optimization Plugins) để giải quyết sự cố này.
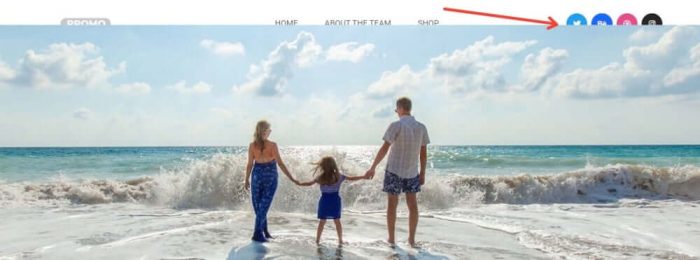
* Widget đang được che bởi thứ khác

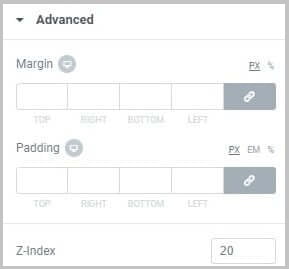
Z-Index có vai trò chỉ định thứ tự sắp xếp của các Element (phần tử). Phần tử có thứ tự ngăn xếp nhỏ hơn sẽ luôn đứng sau Element có thứ tự ngăn xếp lớn hơn. Để giải quyết vấn đề này, bạn chỉ cần điều chỉnh giá trị chỉ số Z của một trong các phần tử ở Tab Nâng cao của phần tử. Bạn có thể làm cho chỉ số Z thấp hơn hoặc cao hơn để di chuyển lớp bên dưới hoặc bên trên phần tử khác.

* Xung đột cấu hình máy chủ
Để khắc phục lỗi này, bạn tới Elementor=> Cài đặt=> Nâng cao. Trong Editor Loader, hãy bật Switch Front-End Editor Loader Method.
3. Kết luận:
Ok trên đây là một số Lỗi elementor trên WordPress và cách khắc phục đơn giản – chúc các bạn thành công.