Làm thế nào để thêm thông tin tác giả trong bài đăng WordPress?
Bạn có muốn thêm một box giới thiệu về tác giả trong các bài đăng WordPress của mình không? Author bio box là một phần nhỏ, nơi bạn có thể hiển thị thông tin về tác giả bài đăng có liên kết đến trang web và tiểu sử trên mạng xã hội của họ. Trong bài này, chúng tôi sẽ giới thiệu cách thêm vào hộp thông tin tác giả trong WordPress.
Việc hiển thị tên cũng như thông tin sẽ giúp xây dựng sự tin tưởng của trang web giữa những người dùng.
Đối với các trang web tác giả duy nhất, bạn có thể sẽ không cần đến việc thêm box author. Nhưng đối với một trang web WordPress nhiều tác giả , bạn sẽ cần phải thêm bio box của tác giả bên dưới mỗi bài đăng.
Phần thông tin tác giả khuyến khích tác giả tương tác với độc giả. Nó cung cấp một động lực bổ sung cho các tác giả để xây dựng thương hiệu riêng cho mình. Bạn có thể để ý một số trang web lớn như VnExpress, searchengineland,… họ cũng để một phần thông tin tác giả để người dùng dễ dàng biết ai là người viết ra nội dung này.
Vì vậy, chúng ta hãy xem làm thế nào để dễ dàng tạo ra box thông tin tác giả trong WordPress bài viết.
Thêm box Thông tin về Tác giả trong bài đăng WordPress
Có nhiều cách khác nhau mà bạn có thể sử dụng để thêm phần thông tin của tác giả. Chúng tôi sẽ giới thiệu bạn 2 plugin hỗ trợ hoặc mã code thực hiện nhiệm vụ. Bằng cách này bạn có thể chọn một phương pháp hoạt động tốt nhất cho trang web của bạn.
Phương pháp 1: Sử dụng Plugin để thêm box thông tin tác giả
Hầu hết các chủ trang web muốn hiển thị thông tin tác giả ở cuối bài đăng. Đây là cách bạn có thể dễ dàng hiển thị một hộp thông tin tác giả ở cuối bài viết WordPress.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Guerrilla’s Author Box .
Mỗi tác giả trên trang web của bạn sẽ cần phải thêm thông tin tiểu sử của họ và các liên kết đến hồ sơ người dùng của họ. Họ có thể làm điều này bằng cách đăng nhập vào tài khoản WordPress của họ trên trang web của bạn và sau đó nhấp vào liên kết Tiểu sử từ trình đơn quản trị WordPress.
Là quản trị viên trang web , bạn cũng có thể tự điền thông tin này bằng cách chỉnh sửa hồ sơ của mỗi người dùng. Bạn sẽ cần phải vào trang Users » All User , sau đó nhấp vào liên kết chỉnh sửa bên dưới người dùng bạn muốn chỉnh sửa.
Bây giờ bạn có thể truy cập bất kỳ bài viết WordPress nào trên trang web của bạn và bạn sẽ thấy hộp thông tin của tác giả bên dưới bài đăng.
Plugin này sử dụng hệ thống avatar WordPress mặc định, được gọi là Gravatar. Tác giả của bạn sẽ cần phải thêm ảnh của họ trên trang web Gravatar.
Tùy chỉnh giao diện của Hộp Thông tin Tác giả
Guerrilla’s Author Box đi kèm với CSS rất cơ bản. Nó kế thừa các liên kết và màu chữ từ chủ đề WordPress của bạn.
Tuy nhiên, nếu bạn muốn tùy chỉnh nó, và bạn cảm thấy thoải mái khi làm việc với CSS , thì bạn có thể sao chép CSS mặc định của plugin và dán nó vào chủ đề hoặc biểu định kiểu của theme con .
Dưới đây là một mẫu CSS mà bạn có thể sử dụng như một điểm khởi đầu. Chúng tôi đã thay đổi màu nền và làm cho hình ảnh của tác giả tròn thay vì hình vuông.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
.guerrillawrap { background: #ECECEC; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; -ms-box-sizing:border-box; box-sizing:border-box; border: 1px solid #d0d0d0; float: left; padding: 2%; width: 100%;}.guerrillagravatar { float: left; margin: 0 10px 0 0; width: 10%;}.guerrillagravatar img { border-radius:50%;border:1 px solid #eee;}.guerrillatext { float: left; width: 84%;}.guerrillatext h4 { font-size: 20px; line-height: 20px; margin: 0 0 0 0; padding: 0;}.guerrillatext p { margin: 10px 0 15px 0; font-style: italic;}.guerrillasocial { float: left; width: 100%;}.guerrillasocial a { border: 0; margin-right: 10px;} |
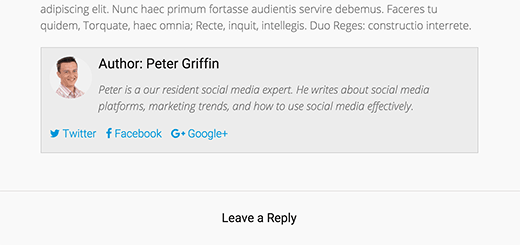
Sau khi áp dụng CSS trên thì bạn sẽ ra kết quả như bên dưới. Bạn có thể trông hơi khác nhau tùy thuộc vào phông chữ và màu sắc được sử dụng bởi chủ đề WordPress của bạn.
Phương pháp 2: Đặt thông tin tác giả trong Sidebar Widget Đối với Các bài đăng
Phương pháp trên là tuyệt vời nếu bạn muốn hiển thị thông tin tác giả dưới bài viết. Tuy nhiên, một số bạn có thể muốn hiển thị thông tin tác giả trong sidebar hoặc bất kỳ khu vực nào sẵn có của widget.
Đây là cách bạn có thể hiển thị thông tin tác giả trong sidebar widget .
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Meks Smart Author Widget
Khi kích hoạt, bạn cần phải vào trang Appearance »Widgets . Ở đó bạn sẽ tìm thấy Meks Smart Author đã có sẵn. Thêm tiện ích này vào thanh bên mà bạn muốn hiển thị thông tin tác giả.
Widget đi kèm với một số tùy chọn. Tùy chọn quan trọng nhất mà bạn cần kiểm tra là hộp kiểm bên cạnh tùy chọn ‘Automatically detect author’ .
Nhấp vào nút lưu để lưu cài đặt tiện ích của bạn. Giờ đây, bạn có thể truy cập trang web của mình để xem tiện ích thông tin tác giả đang hoạt động.
Plugin này cũng tìm nạp thông tin người dùng từ hồ sơ WordPress của họ. Tác giả của bạn sẽ cần phải điền thông tin tiểu sử của họ.
Phương pháp 3: Thêm Hộp Thông tin Tác giả bằng code
Cả hai phương pháp mô tả ở trên đều dựa vào các plugin. Nếu vì lý do nào đó bạn cần phải thêm hộp thông tin tác giả theo cách thủ công, thì đây là cách bạn có thể làm điều đó.
Đầu tiên, bạn cần thêm mã này vào tệp functions.php của chủ đề hoặc một plugin dành cho trang web .
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
function wpb_author_info_box( $content ) {global $post;// Detect if it is a single post with a post authorif ( is_single() && isset( $post->post_author ) ) {// Get author's display name $display_name = get_the_author_meta( 'display_name', $post->post_author );// If display name is not available then use nickname as display nameif ( empty( $display_name ) )$display_name = get_the_author_meta( 'nickname', $post->post_author );// Get author's biographical information or description$user_description = get_the_author_meta( 'user_description', $post->post_author );// Get author's website URL $user_website = get_the_author_meta('url', $post->post_author);// Get link to the author archive page$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) )$author_details = '<p class="author_name">About ' . $display_name . '</p>';if ( ! empty( $user_description ) )// Author avatar and bio$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; // Check if author has a website in their profileif ( ! empty( $user_website ) ) {// Display author website link$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';} else { // if there is no author website then just close the paragraph$author_details .= '</p>';}// Pass all this info to post content $content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';}return $content;}// Add our function to the post content filter add_action( 'the_content', 'wpb_author_info_box' );// Allow HTML in author bio section remove_filter('pre_user_description', 'wp_filter_kses'); |
Mã này đơn giản tìm nạp thông tin của tác giả và hiển thị nó dưới các bài viết WordPress. Bạn cần phải chỉnh sửa hộp thông tin tác giả này để nó trông đẹp mắt và phù hợp với chủ đề WordPress của bạn.
Bạn có thể sử dụng CSS này vào chủ đề hoặc biểu mẫu kiểu chủ đề của trẻ em. Bạn có thể sửa đổi nó để đáp ứng nhu cầu của bạn.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
.author_bio_section{background: none repeat scroll 0 0 #F5F5F5;padding: 15px;border: 1px solid #ccc;}.author_name{font-size:16px;font-weight: bold;}.author_details img {border: 1px solid #D8D8D8;border-radius: 50%;float: left;margin: 0 10px 10px 0;} |
Đây là cách hộp thông tin của tác giả nhìn vào trang demo của chúng tôi.
Chúng tôi hy vọng bài viết này đã giúp bạn thêm hộp thông tin tác giả trong các bài viết WordPress