Hướng dẫn tạo một hình ảnh tương tác trên WordPress
Bạn có muốn tạo một hình ảnh tương tác trên blog WordPress của bạn? Một hình ảnh tương tác cho phép bạn làm nổi bật một số khu vực nhất định của hình ảnh của bạn. Trong bài này, chúng tôi sẽ chỉ cho bạn cách tạo các hình ảnh tương tác trong WordPress.
Mục Lục
Hình ảnh tương tác là gì?
Hình ảnh tương tác có các hiệu ứng gây ấn tượng với người truy cập . Nó khác với một hình ảnh đơn giản mà bạn tải lên trong WordPress. Hình ảnh tương tác bắt mắt và thu hút người dùng xem chi tiết hình ảnh. Bạn có thể thêm mô tả vào các phần khác nhau của hình ảnh, thêm liên kết tới các trang, các phần nổi bật và hơn thế nữa.
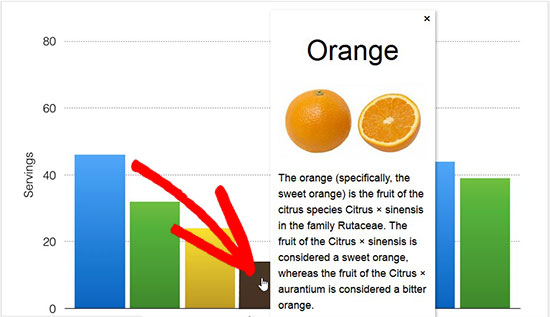
Trong hình này, bạn có thể xem mô tả về trái cây khi rê chuột đến các thanh khác nhau. Bạn có thể sử dụng các hình ảnh tương tác này để tăng sự tương tác của người dùng và thời gian dành cho trang web.
Hãy cùng xem cách bạn có thể thu hút sự chú ý của khách truy cập bằng hình ảnh tương tác.
Tạo hình ảnh tương tác trong WordPress
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Draw Attention .
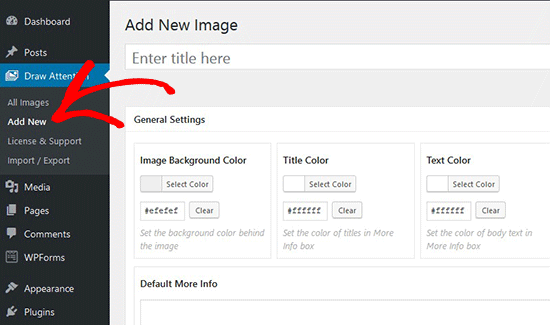
Khi kích hoạt, bạn sẽ thấy một loại bài đăng tùy chỉnh mới trong khu vực quản trị WordPress của mình. Bạn cần phải đi đến Draw Attention » Add New để tạo ra một hình ảnh tương tác.
Bắt đầu bằng cách thêm tiêu đề cho hình ảnh tương tác mới này, vì vậy bạn có thể dễ dàng nhớ nó. Trên trang này, bạn có thể tạo thiết kế tương tác trên các hình ảnh mới hoặc đã tải lên trước đó. Bạn có thể thêm hình ảnh mới bằng cách nhấp vào biểu tượng tải lên hình ảnh hoặc bạn có thể chọn hình ảnh từ thư viện phương tiện WordPress.
Tiếp theo, bạn cần phải nhấp vào nút Publish .
Sau khi xuất bản, plugin cho phép bạn chỉnh sửa hình ảnh và làm nổi bật các khu vực cụ thể, thêm màu sắc, liên kết, vẽ các điểm nóng và hơn thế nữa. Bạn có thể cuộn xuống phần Hotspot Areas và mở rộng vùng có thể nhấp để xem trước hình ảnh.
Đơn giản chỉ cần di chuyển chuột và vẽ các khu vực có thể nhấp vào hình ảnh. Bạn có thể dễ dàng chọn các điểm nóng và mở rộng chúng để tạo vùng chọn.
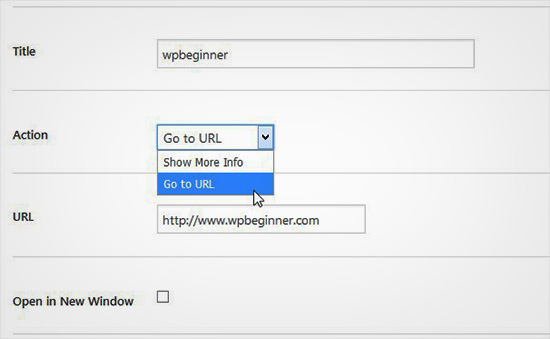
Sau khi vẽ khu vực điểm truy cập, bạn cần phải cuộn xuống danh sách Action và chọn hành động cho vùng được chọn trên hình ảnh. Nếu bạn chọn Show More Info, sau đó bạn chỉ cần thêm một mô tả để giải thích các điểm nóng trên hình ảnh. Bạn cũng có thể thêm liên kết vào vùng được chọn bằng cách sử dụng tùy chọn ‘Go to URL’.
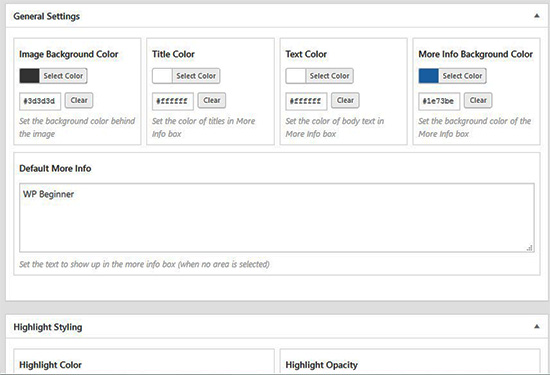
Bạn cũng có thể quản lý cài đặt chung và làm nổi bật kiểu dáng cho liên kết hành động, văn bản hành động, nền thông tin và hơn thế nữa. Các cài đặt này có thể giúp làm cho hình ảnh của bạn tương tác hơn.

Tiếp theo, bạn cần phải nhấp vào nút Update và sao chép mã ngắn để thêm nó vào bài đăng hoặc trang WordPress của bạn.
Plugin cho phép bạn tạo ra nhiều hình ảnh tương tác như bạn cần bằng cách sử dụng các hình ảnh đã được tải lên trước đó hoặc hình ảnh mới của bạn.
Xuất và Nhập Hình ảnh tương tác
Nếu bạn đang làm việc trên nhiều trang web và muốn nhập / xuất các hình ảnh tương tác, thì nó cần phải có cùng một Draw Attention plugin trên cả hai trang.
Trên trang đầu tiên, bạn cần phải vào Draw Attention »Import / Export và đánh dấu các hình ảnh bạn muốn xuất. Tiếp theo, nhấp vào nút Tạo mã xuất khẩu và sao chép mã.
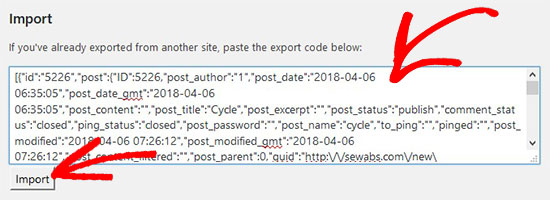
Sau đó bạn cần phải vào trang web tiếp theo và đảm bảo rằng bạn đã kích hoạt Vẽ Chú ý plugin. Tiếp theo, bạn cần phải đi tới trang Draw Attention »Import / Export từ WordPress admin và dán mã vào trường nhập.
Tiếp tục và nhấp vào nút Import và hình ảnh của bạn sẽ được import tất cả các chi tiết tương tác mà bạn đã thêm vào trước đó.
Những hình ảnh tương tác sẽ giúp ích cho việc SEO và thu hút nhiều khách truy cập hơn trên trang web của bạn. Tuy nhiên, bạn nên nén hình ảnh trước khi tải chúng lên để cải thiện hiệu suất trang web .
Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu làm thế nào để tạo ra hình ảnh tương tác trong WordPress.