Làm thế nào tạo trang wiki cung cấp kiến thức trên trang WordPress?
Bạn đang muốn xây dựng một trang hỗ trợ / tài liệu trong website của bạn? Bạn muốn biết cách tốt nhất để tạo một trang kiến thức cơ bản trên WordPress? Trong bài này, chúng tôi sẽ chỉ cho bạn cách tạo một trang knowledge base trong WordPress.
Có ba cách khác nhau bạn có thể xây dựng một trang cung cấp kiến thức trong WordPress:
- Bạn có thể sử dụng một chủ đề WordPress wiki chuyên dụng để xây dựng cơ sở tri thức của bạn.
- Bạn có thể sử dụng plugin WordPress dành riêng để xây dựng cơ sở tri thức của mình.
- Bạn có thể sử dụng một số đoạn mã tùy chỉnh để xây dựng cơ sở tri thức của mình.
Bây giờ có ưu và khuyết điểm với từng phương pháp. Nhưng đừng lo lắng, chúng tôi sẽ nói chi tiết về từng phương pháp, vì vậy bạn có thể lựa chọn đúng.
Mục Lục
Chủ đề WordPress Wiki & Kiến thức cơ bản
Một trong những cách dễ dàng nhất để xây dựng wiki là sử dụng một theme WordPress wiki knowledge base. Có rất nhiều theme hỗ trợ nhưng chúng tôi khuyên bạn nên dùng Theme KnowHow .
Cách tốt nhất để thiết lập là cài đặt WordPress trên một tên miền phụ hoặc trang con như support.yoursite.com hoặc yoursite.com/knowledgebase/
Sau khi thực hiện, bạn chỉ cần cài đặt và kích hoạt các chủ đề KnowHow theme.
Nhược điểm lớn nhất của việc sử dụng bất kỳ chủ đề WordPress Wiki & Kiến thức cơ bản nào là bạn không thể sử dụng chúng trên trang web chính của bạn. Bạn phải thực hiện thiết lập trên tên miền phụ hoặc trang con vì các chủ đề này không thực sự phù hợp với thương hiệu của bạn, và chắc chắn bạn không muốn trang chủ của mình trở thành một trang wiki.
Sử dụng plugin để làm trang wiki kiến thức thức cơ bản trên WordPress
Nếu bạn muốn thêm một cơ sở tri thức wiki vào trang WordPress hiện tại của mình, thì cách dễ nhất để thực hiện nó là sử dụng plugin WordPress wiki knowledge base. Có một số plugin có sẵn, nhưng chúng tôi khuyên bạn sử dụng Knowledge Base by PressApps (Live Demo available)..
Tất cả bạn phải làm là cài đặt và kích hoạt plugin. Sau khi kích hoạt, nó sẽ thêm một tab Knowledge Base trong khu vực quản trị WordPress của bạn.
Kiến thức cơ bản là loại bài đăng tuỳ chỉnh của riêng mình với các loại và thẻ cho phép bạn quản lý tài liệu của mình.
Phần tốt nhất về điều này là bạn có thể thêm nó vào trang chính của bạn, và nó sẽ phù hợp với phong cách / định dạng thương hiệu của bạn cho hầu hết các phần. Nó cũng đi kèm với hệ thống bỏ phiếu công cộng / chỉ dành cho thành viên, tính năng kéo-thả, vv Nhược điểm là plugin này mất phí 20 đô la.
Trong phương pháp tiếp theo của chúng tôi, chúng tôi sẽ chỉ cho bạn cách bạn có thể hoàn thành tất cả những điều này miễn phí, nhưng nó liên quan đến mã.
Xây dựng WordPress Wiki và Kiến thức cơ bản bằng mã code
Một cách khác để thêm một cơ sở tri thức wiki vào trang WordPress hiện tại của bạn hoặc thậm chí tạo ra một trang wiki chuyên dụng là sử dụng phương pháp đoạn mã.
Nhược điểm là bạn phải sao chép / dán một ít mã mà có thể được đáng sợ cho người mới bắt đầu. Nhược điểm là nó cho phép bạn tự do hơn, và nó hoàn toàn miễn phí không giống như hai lựa chọn đầu tiên.
Chúng tôi sẽ làm hết sức mình để hướng dẫn từng bước.
Lưu ý: Trước khi bắt đầu, vui lòng tạo một bản sao lưu đầy đủ của trang WordPress của bạn .
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Knowledgebase CPT . Plugin đơn giản này tạo ra một loại bài đăng tùy chỉnh được gọi knowledge_base và một nguyên tắc được gọi là section.
Điều này cho phép bạn dễ dàng thêm các bài viết wiki của bạn và tổ chức chúng thành các phần.
Một khi bạn có một số bài viết và các phần, bạn sẽ cần phải hiển thị chúng trên trang web của bạn. Đây là nơi bạn cần giải quyết một chút mã.
Bắt đầu bằng cách thêm đoạn mã này vào tệp functions.php của chủ đề hoặc plugin dành riêng cho trang web .
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
function wpb_knowledgebase() { // Get Knowledge Base Sections $kb_sections = get_terms('section','orderby=name&hide_empty=0'); // For each knowledge base section foreach ($kb_sections as $section) : $return .= '<div class="kb_section">'; // Display Section Name $return .= '<h4 class="kb-section-name"><a href="'. get_term_link( $section ) .'" title="'. $section->name .'" >'. $section->name .'</a></h4><ul class="kb-articles-list">'; // Fetch posts in the section $kb_args = array( 'post_type' => 'knowledge_base', 'posts_per_page'=>-1, 'tax_query' => array( array( 'taxonomy' => 'section', 'terms' => $section, ) , ), ); $the_query = new WP_Query( $kb_args ); if ( $the_query->have_posts() ) : while ( $the_query->have_posts() ) : $the_query->the_post(); $return .= '<li class="kb-article-name">'; $return .= '<a href="'. get_permalink( $the_post->ID ) .'" rel="bookmark" title="'. get_the_title( $the_post->ID ) .'">'. get_the_title( $the_post->ID ) .'</a>'; $return .= '</li>'; endwhile; wp_reset_postdata(); else : $return .= '<p>No Articles Found</p>'; endif; $return .= '</ul></div>'; endforeach; return $return;}// Create shortcode add_shortcode('knowledgebase', 'wpb_knowledgebase'); |
Mã này liệt kê tất cả các bài báo cơ sở kiến thức thuộc phần họ đã được nộp.
Tiếp theo bạn chỉ cần tạo một trang WordPress mới và thêm [knowledgebase]mã vạch bên trong nó. Lưu trang của bạn và xem trước nó.
Dường như rất rõ ràng ngay bây giờ, nhưng chúng ta có làm đẹp nó thêm. Bạn có thể sử dụng CSS này làm điểm bắt đầu và sau đó tiếp tục chỉnh sửa để phù hợp với màu của riêng bạn.
Dán mã sau vào tệp style.css của chủ đề.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
.kb_section {float: left;width: 280px;max-width: 280px;margin: 10px;background-color: #f5f5f5;border: 1px solid #eee;}h4.kb-section-name {background-color: #eee;margin: 0;padding: 5px;}ul.kb-section-list {list-style-type: none;list-style: none;display: inline;} li.kb-section-name {list-style-type: none;display: inline;}ul.kb-article-list {list-style-type: none;list-style: none;} li.kb-article-name {list-style-type: none;}div.kb_section:nth-of-type(3n+1) {clear:left;}div.kb_section:nth-of-type(3n+3) {} |
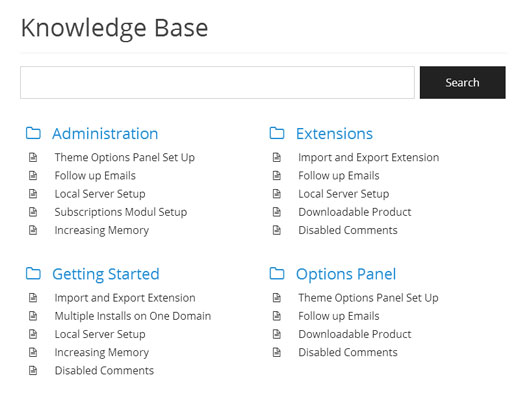
Và đây là kết quả
Theo mặc định, phần của bạn sẽ được hiển thị theo thứ tự chữ cái. Tuy nhiên nếu bạn muốn thay đổi thứ tự của các phần, thì bạn có thể thực hiện điều đó bằng cách cài đặt Tuỳ chỉnh Phân loại Tuỳ chỉnh NE . Thao tác này sẽ cho phép bạn kéo-thả các phần theo đúng thứ tự.
Đó là tất cả, chúng tôi hy vọng bài viết này đã giúp bạn tạo trang wiki cung cấp kiến thức cơ bản trên trang WordPress.