Cách thêm font chữ vào WordPress
Bạn có muốn thêm các phông chữ khác vào trong WordPress không? Các phông chữ tùy chỉnh cho phép bạn sử dụng kết hợp với các phông chữ khác nhau trên trang web của mình để cải thiện kiểu chữ và trải nghiệm người dùng.
Bên cạnh đó phông chữ tùy chỉnh cũng có thể giúp bạn cải thiện khả năng đọc, tạo hình ảnh thương hiệu và tăng thời gian người dùng dành cho trang web của bạn.
Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách thêm phông chữ tùy chỉnh trong WordPress bằng phương pháp Google Fonts, TypeKit và CSS3 @ Font-Face.

Mục Lục
1. Cách tìm phông chữ tùy chỉnh để sử dụng trong WordPress
Phông chữ từng rất đắt tiền, nhưng bây giờ thì không còn như vậy nữa. Có nhiều nơi để tìm các phông chữ web miễn phí tuyệt vời như Google Fonts , Typekit , FontSquirrel và Font.com .
Nếu bạn chưa biết cách kết hợp các font chữ, hãy thử Font Pair. . Nó giúp các nhà thiết kế ghép các phông chữ Google đẹp với nhau.
2. Thêm phông chữ tùy chỉnh trong WordPress từ Google Fonts

Phương pháp 1: Thêm phông chữ tùy chỉnh bằng cách sử dụng Plugin Google Fonts
Nếu bạn muốn thêm và sử dụng Google Fonts trên trang web của mình, thì phương pháp này là phương pháp dễ nhất và được khuyên dùng cho người mới bắt đầu.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Easy Google Fonts.
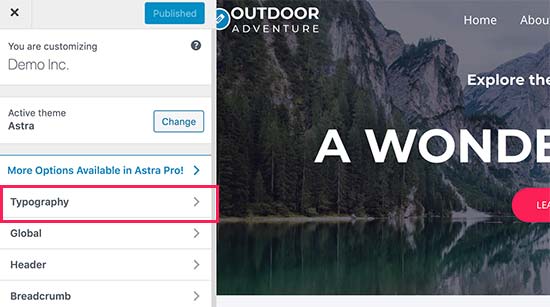
Sau khi kích hoạt, bạn có thể vào trang Appearance » Customize . Điều này sẽ mở giao diện tùy biến chủ đề trực tiếp, nơi bạn sẽ thấy phần Typography.

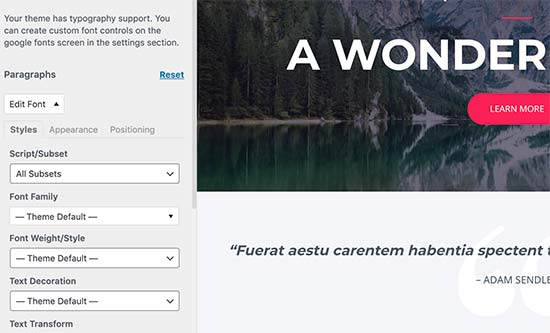
Nhấp vào Typography, bạn sẽ hiển thị các phần khác nhau của trang web nơi bạn có thể áp dụng Google Fonts. Chỉ cần nhấp vào ‘Edit Font’ bên dưới phần bạn muốn chỉnh sửa.

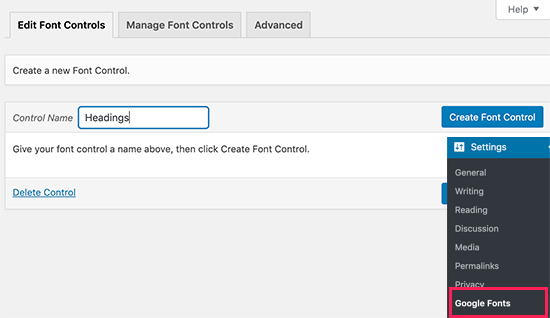
Trong phần font family, bạn có thể chọn bất kỳ Phông chữ Google nào bạn muốn sử dụng trên trang web của mình sau đó truy cập Settings » Google Fonts và cung cấp tên phông chữ.

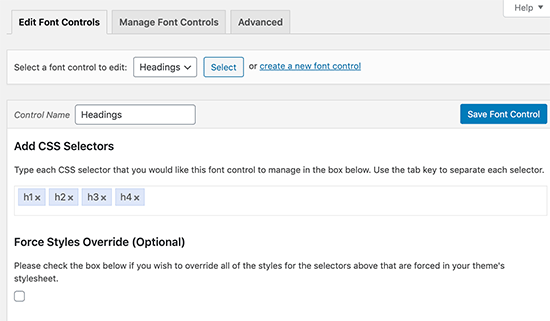
Tiếp theo, nhấp vào nút ‘Create font control’ và sau đó bạn sẽ được yêu cầu nhập bộ chọn CSS. Bạn có thể thêm các phần tử HTML mà bạn muốn nhắm mục tiêu (ví dụ: h1, h2, p, blockquote) hoặc sử dụng các lớp CSS.
Bạn có thể sử dụng công cụ Kiểm tra trong trình duyệt của mình để tìm hiểu các lớp CSS nào được sử dụng bởi khu vực cụ thể mà bạn muốn thay đổi.

Sau đó ‘Save font control’ để lưu trữ cài đặt của bạn. Để sử dụng các bộ điều khiển phông chữ này, bạn cần đi đến Appearance » Customizern và nhấp vào tab Typography.
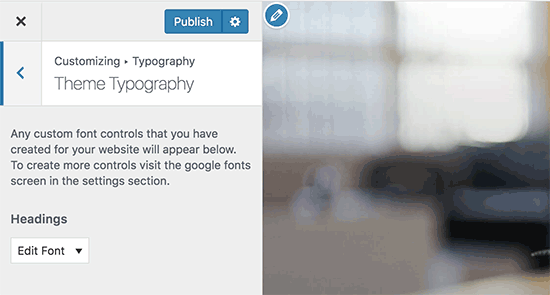
Trong Typography, bây giờ bạn cũng sẽ thấy Tùy chọn ‘Kiểu chữ chủ đề’. Nhấp vào nó sẽ hiển thị các điều khiển phông chữ tùy chỉnh mà bạn đã tạo trước đó. Bây giờ bạn có thể chỉ cần nhấp vào nút chỉnh sửa để chọn phông chữ và giao diện cho control này.

Phương pháp 2: Thêm thủ công Google Fonts trong WordPress
Phương pháp này yêu cầu bạn thêm mã vào các tệp chủ đề WordPress của bạn.
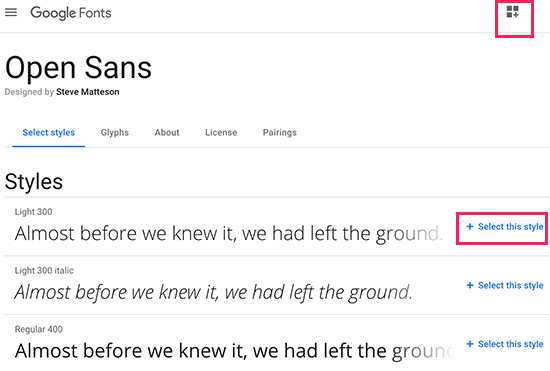
Đầu tiên, hãy truy cập thư viện phông chữ của Google và chọn một phông chữ mà bạn muốn sử dụng. Tiếp theo, nhấp vào nút sử dụng nhanh bên dưới phông chữ.

Trên trang phông chữ, bạn sẽ thấy các kiểu có sẵn cho phông chữ đó. Chọn các kiểu mà bạn muốn sử dụng trong dự án của bạn và sau đó nhấp vào nút thanh bên ở trên cùng.

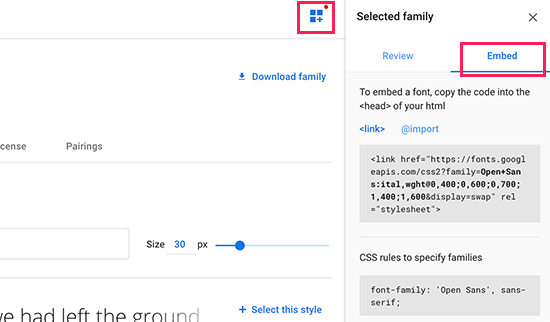
Tiếp theo, bạn sẽ cần chuyển sang tab ‘Embed’ trong thanh bên để sao chép mã nhúng.
Có hai cách bạn có thể thêm mã này vào trang web WordPress của mình.
Trước tiên, bạn chỉ cần chỉnh sửa tệp header.php của chủ đề và dán mã trước thẻ <body>.
Sau đó Lưu để lưu các thay đổi của bạn. Plugin hiện sẽ bắt đầu tải mã nhúng Google Font trên tất cả các trang trên trang web của bạn.
Bạn có thể sử dụng phông chữ này trong biểu định kiểu của chủ đề của bạn như thế này:
|
1
2
3
|
.h1 site-title { font-family: 'Open Sans', Arial, sans-serif; } |
Phương pháp 3: Thêm phông chữ tùy chỉnh trong WordPress bằng CSS3 @ font-face
Cách trực tiếp nhất để thêm phông chữ tùy chỉnh trong WordPress là bằng cách thêm phông chữ bằng @font-face phương pháp CSS3 . Phương pháp này cho phép bạn sử dụng bất kỳ phông chữ nào bạn thích trên trang web của bạn.
Điều đầu tiên bạn cần làm là tải xuống phông chữ mà bạn thích ở định dạng web. Nếu bạn không có định dạng web cho phông chữ của mình, thì bạn có thể chuyển đổi nó bằng trình tạo FontSquirrel Webfont . Khi bạn có tệp webfont, bạn sẽ cần tải nó lên hosting WordPress của mình .
Bạn có thể sử dụng FTP hoặc Trình quản lý tệp của cPanel để tải lên phông chữ.
Khi bạn đã tải lên phông chữ, bạn cần tải phông chữ trong biểu định kiểu của chủ đề bằng cách sử dụng quy tắc khuôn mặt phông chữ CSS3 như thế này:
@font-face { font-family: Arvo; src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf); font-weight: normal; } |
Thay thế phông chữ và URL của riêng bạn. Sau đó, bạn có thể sử dụng phông chữ đó ở bất cứ đâu trong biểu định kiểu của chủ đề của bạn như thế này:
.h1 site-title { font-family: "Arvo", Arial, sans-serif; } |