
Làm thế nào để thêm web push notification vào WordPress?
Bạn đã bao giờ nhận được các thông báo từ web trên destop khi sử dụng các trang web phổ biến như Facebook? Gần đây, một trong những độc giả của chúng tôi đã hỏi liệu có thể đẩy thông báo từ web trong WordPress hay không. Và câu trả lời tất nhiên là có. Trong bài này, chúng tôi sẽ chỉ cho bạn cách thêm thông báo web push vào trang WordPress của bạn.

Mục Lục
- Tại sao nên thêm push notification vào trang WordPress của bạn?
- Thiết lập Web push notification trong WordPress với OneSignal
- Bước 1: Tạo Google Keys
- Bước 2: Thiết lập Chrome và Firefox Push Thông báo
- Bước 3: Sử dụng phím OneSignal
- Bước 4: Thiết lập thông báo của Safari Web Push
- Bước 5: Thử nghiệm Thông báo Web Push trên trang WordPress của bạn
- Làm thế nào để gửi thông báo Web Push trong WordPress với OneSignal
Tại sao nên thêm push notification vào trang WordPress của bạn?
Web push notification là các thông báo có thể nhấp được hiển thị trên Desktop của người dùng. Chúng có thể được hiển thị ngay cả khi trình duyệt của người dùng không mở.

Bên cạnh máy tính để bàn, web push notification cũng hoạt động trên các trình duyệt trên điện thoại di động.
Các trang web nổi tiếng bao gồm Facebook, Pinterest, LinkedIn và nhiều trang khác đang sử dụng rất tích cực web push notification. Nó chứng tỏ được hấp dẫn hơn SMS, email marketing và các phương tiện truyền thông xã hội khác. Theo một cuộc khảo sát, push notification có tỷ lệ mở 50% trên thiết bị di động.
Điều này có nghĩa là nhiều đối tượng tham gia cho trang web WordPress của bạn và tăng đáng kể số lượt xem trang tổng thể và khách truy cập quay lại .
Sau đó chúng ta hãy xem làm thế nào để thêm các web push notification vào một trang web WordPress.
Thiết lập Web push notification trong WordPress với OneSignal
OneSignal là dịch vụ miễn phí cho phép bạn thêm push notification vào bất kỳ trang web, web hoặc ứng dụng trên thiết bị di động nào.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin OneSignal. Khi kích hoạt, plugin sẽ thêm một mục trình đơn mới có nhãn OneSignal trong thanh quản trị WordPress của bạn. Nhấp vào nó sẽ đưa bạn đến trang cài đặt plugin.
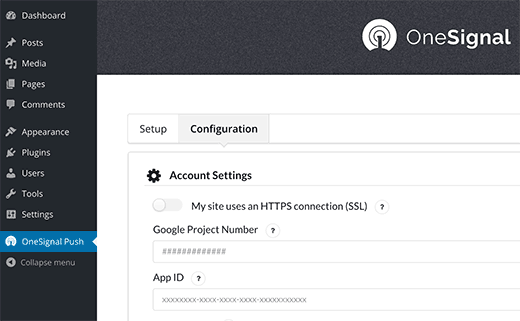
Trang cài đặt được chia thành các tab Thiết lập và Cấu hình. Tab thiết lập có thể coi như tài liệu hướng dẫn chi tiết về cách thiết lập các thông báo OneSignal push trong WordPress. Nó có các bước tương tự mà chúng tôi sẽ giới thiệu cho bạn trong hướng dẫn này.
Để cài đặt OneSignal, bạn cần phải thêm các khóa API và ID ứng dụng khác vào cài đặt plugin.
Bắt đầu nào.
Bước 1: Tạo Google Keys
Đầu tiên bạn cần truy cập vào trang web của Google Services Wizard .
Đơn giản chỉ cần cung cấp tên cho ứng dụng của bạn và thêm tên gói Android. OneSignal không sử dụng tên gói Android nhưng đó là trường bắt buộc.
Tiếp theo, chọn quốc gia và khu vực của bạn, sau đó nhấp vào nút ‘Chọn và định cấu hình dịch vụ’.
Thao tác này sẽ đưa bạn đến màn hình tiếp theo nơi bạn sẽ được yêu cầu chọn các dịch vụ của Google mà bạn muốn sử dụng với ứng dụng của bạn. Bạn cần nhấp vào nút ‘Bật Google Cloud Messaging’.
Bây giờ bạn sẽ thấy khóa API server và Sender ID của bạn.
Bạn cần sao chép ID người gửi của bạn và dán nó vào tab Cấu hình plugin WordPress trong trường Số liệu của Google.
Bạn cũng cần sao chép khóa API của máy chủ và dán nó vào một tệp văn bản trên máy tính của bạn. Bạn sẽ cần khóa API sau trong hướng dẫn này.
Bước 2: Thiết lập Chrome và Firefox Push Thông báo
Bây giờ chúng tôi sẽ thiết lập web push notification trên Chrome và Firefox. Đầu tiên bạn cần truy cập trang web OneSignal và tạo tài khoản miễn phí của bạn.
Khi bạn đã tạo tài khoản của mình, bạn cần phải đăng nhập và nhấp vào nút ‘Thêm ứng dụng mới’.
Bạn sẽ được yêu cầu nhập tên cho ứng dụng của mình. Bạn có thể sử dụng bất kỳ tên nào bạn muốn và sau đó nhấp vào ‘Tạo’ để tiếp tục.
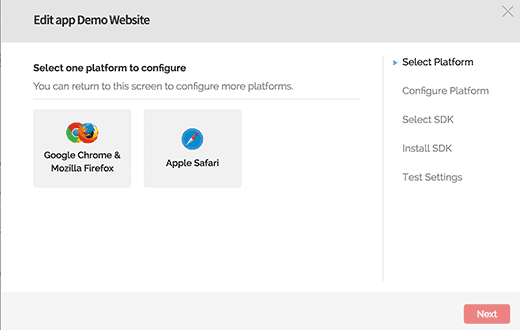
Trên trang tiếp theo, bạn sẽ được yêu cầu chọn một nền tảng để cấu hình. Bạn cần phải chọn ‘Website Push’ và sau đó nhấp vào nút tiếp theo để tiếp tục.
Sau đó bạn sẽ được yêu cầu chọn nền tảng trình duyệt. Bạn sẽ thấy Google Chrome và Mozilla Firefox trong một hộp và Safari trong một hộp khác.
Bạn cần phải nhấp vào hộp Google Chrome và Mozilla Firefox, Safari.
Nhấp vào nút tiếp theo để tiếp tục.
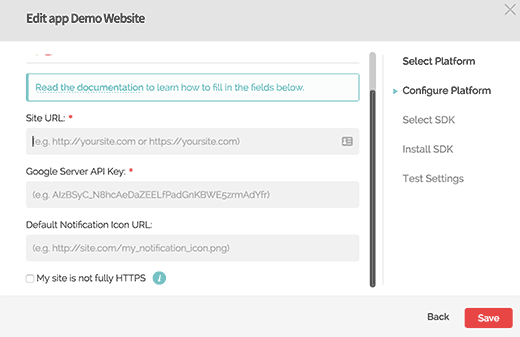
Trong bước tiếp theo, bạn sẽ được yêu cầu nhập URL trang web WordPress, khoá Google Server API và URL cho hình ảnh biểu tượng thông báo mặc định của bạn.
Nếu trang web của bạn không hỗ trợ SSL / HTTPS , thì bạn cần phải chọn hộp bên cạnh ‘ Tùy chọn trang web của tôi không phải là HTTPS hoàn toàn . Bạn cũng có thể thiết lập SSL trên trang web của bạn nếu bạn thích nhưng không bắt buộc.
Google Chrome không hỗ trợ thông báo đẩy web cho các trang web không dùng ssl hoặc http. OneSignal giải quyết vấn đề này bằng cách đăng ký thuê bao vào một tên miền phụ trên miền https của chính họ.
Kiểm tra ‘ Tùy chọn trang web của tôi không hoàn toàn HTTPS’ sẽ hiển thị các tùy chọn dự phòng HTTP. Bạn sẽ cần chọn một tên miền phụ cho ứng dụng của bạn và nhập Số dự án của Google hoặc ID người gửi bạn đã tạo ở bước đầu tiên.
Nhấp vào nút Lưu để tiếp tục. Bây giờ bạn có thể thoát khỏi hộp thoại này. Bạn sẽ được nhắc nhở với thông báo rằng thiết lập của bạn chưa hoàn thành và có thể được tiếp tục lại sau. Nhấp vào Có để đóng hộp thoại.
Bước 3: Sử dụng phím OneSignal
Bây giờ bạn cần phải nhận OneSignal Keys cho trang web của bạn. Từ bảng điều khiển ứng dụng của bạn, hãy nhấp vào Cài đặt ứng dụng.
Thao tác này sẽ đưa bạn đến trang cài đặt ứng dụng của bạn. Bạn cần nhấp vào tab Keys and IDs.
Thao tác này sẽ hiển thị ID ứng dụng OneSignal của bạn và REST API Key.
Bạn cần sao chép và dán chúng vào tab cấu hình của OneSignal WordPress plugin trên trang web của bạn.
Bước 4: Thiết lập thông báo của Safari Web Push
Hãy nhớ rằng chúng tôi đã bỏ qua cài đặt thông báo đẩy web Safari. Bây giờ chúng tôi sẽ chỉ cho bạn cách thiết lập thông báo đẩy web của Safari.
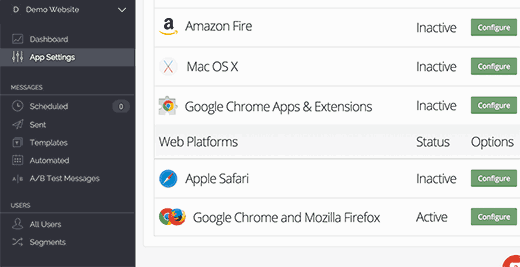
Đăng nhập vào tài khoản OneSignal của bạn và chuyển đến trang Cài đặt ứng dụng của bạn. Cuộn xuống các nền tảng web và nhấp vào nút cấu hình bên cạnh Apple Safari.
Thao tác này sẽ hiển thị hộp thoại nơi bạn sẽ được yêu cầu nhập tên trang web và url của trang web.
Sau đó, bạn cần phải chọn hộp bên cạnh ‘I’d like to upload my own notification icons‘ .
Bây giờ bạn sẽ thấy tùy chọn để tải lên các biểu tượng kích cỡ khác nhau. Đây là hình vuông, sử dụng Photoshop hoặc bất kỳ chương trình chỉnh sửa hình ảnh để tạo các biểu tượng trong các kích thước chính xác.
Nhấp vào nút chọn tệp để tải lên tất cả các biểu tượng của bạn.
Nhấp chuột vào nút Lưu và đóng hộp thoại.
Làm mới lại trang Cài đặt ứng dụng và cuộn xuống phần Web Platforms. Lần này bạn sẽ thấy ‘Web ID’ trong Apple Safari.
Bạn cần sao chép ID web này và dán vào tab Cấu hình của plugin OneSignal trên trang web của bạn.
Đó là tất cả, bạn đã thiết lập thành công thông báo web OneSignal đẩy cho trang web WordPress của bạn.
Bước 5: Thử nghiệm Thông báo Web Push trên trang WordPress của bạn
Theo mặc định, plugin OneSignal sẽ thêm một biểu tượng đăng ký vào trang WordPress của bạn. Truy cập trang web của bạn trong một trình duyệt được hỗ trợ và sau đó nhấp vào nút đăng ký.
Bạn sẽ thấy thông báo ‘cảm ơn bạn đã đăng ký’ mặc định.
Bây giờ đăng nhập vào tài khoản OneSignal. Nhấp vào tên ứng dụng của bạn và sau đó trên Cài đặt ứng dụng.
Cuộn xuống phần web nền tảng và nhấp vào nút cấu hình bên cạnh Google Chrome và Firefox.
Bạn sẽ thấy màn hình cấu hình nền tảng mà bạn đã điền vào trước đó. Đơn giản chỉ cần nhấp vào nút Lưu và sau đó nhấp vào Tiếp tục.
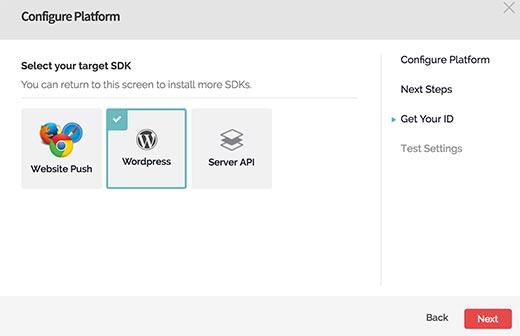
Bạn sẽ được yêu cầu chọn target SDK. Bạn cần phải chọn WordPress và sau đó nhấp vào Tiếp theo.
Vì bạn chỉ có một tài khoản vào do vậy tài khoản của bạn sẽ tự động được điền.
Nhấp vào nút tiếp theo, và bạn sẽ đạt đến bước ‘Cài đặt Kiểm tra’ .
Nhấp vào nút ‘Gửi Thông báo Thử nghiệm’ .
Một Tín hiệu sẽ gửi thông báo qua web.
Giao diện thông báo có thể khác nhau tùy thuộc vào trình duyệt bạn đã sử dụng để đăng ký. Khi thông báo xuất hiện trên màn hình máy tính của bạn, bạn cần nhấp vào nó.
Nó sẽ đưa bạn đến màn hình xác nhận, cho thấy rằng bạn đã thiết lập thành công thông báo web OneSignal cho trang web của bạn.
Trở lại màn hình cấu hình trên trang OneSignal và nhấp vào nút ‘ Kiểm tra Trạng thái Thông báo ‘.
Bây giờ bạn sẽ thấy một thông báo thành công khác cho biết bạn đã thêm thành công web push notification vào trang WordPress của mình.
Làm thế nào để gửi thông báo Web Push trong WordPress với OneSignal
OneSignal web push notifications plugin trên trang WordPress của bạn sẽ tự động gửi thông báo cho tất cả các thuê bao khi bạn xuất bản một bài đăng mới.
Bạn cũng có thể tự gửi thông báo từ Bảng điều khiển ứng dụng OneSignal của mình. Đăng nhập vào tài khoản OneSignal của bạn và nhấp vào tên ứng dụng của bạn.
Từ menu phía bên trái, nhấp vào nút ‘Tin nhắn mới’.
Thao tác này sẽ đưa bạn đến màn hình thông báo mới. Bạn có thể nhập tiêu đề và một số nội dung cho thông báo của bạn.
Bạn cũng có thể nhấp vào Tùy chọn, Phân đoạn, Lập biểu / Gửi sau để tuỳ chỉnh thêm thông báo đẩy web của bạn.
Ví dụ: bạn có thể liên kết nó với một trang cụ thể trên trang của bạn, gửi nó đến một phân đoạn cụ thể của người dùng hoặc lên lịch cho nó được gửi vào một thời điểm cụ thể.
Chúng tôi hy vọng bài viết này đã giúp bạn hiểu thêm về cách thức thêm đẩy thông báo từ web trên trang WordPress của bạn.