
Hướng dẫn sử dụng trình soạn thảo văn bản mới Guntenberg của WordPress
Khi bài viết này được xuất bản nhóm nghiên cứu cốt lõi của WordPress đang trong quá trình phát triển một trình soạn thảo nội dung hoàn toàn mới cho WordPress – Gutenberg – và nó hiện đang được lên lịch phát hành vào năm 2018 như là một phần của WordPress 5.0.
Khi điều đó xảy ra, cách bạn viết bài đăng trên blog của bạn trong WordPress sẽ thay đổi đáng kể ( mặc dù bạn sẽ có thể cài đặt plugin để tiếp tục sử dụng trình chỉnh sửa hiện tại, nếu muốn ).
Đó là để giúp bạn sẵn sàng cho sự thay đổi mà tôi đã viết xuống bài đăng này về Cách sử dụng Trình soạn thảo WordPress Gutenberg .
Tôi sẽ cho bạn thấy chính xác cách bạn có thể sử dụng trình soạn thảo mới để viết một bài đăng blog để bạn sẵn sàng cho quá trình chuyển đổi khi WordPress 5.0 và Gutenberg được phát hành .
Mục Lục
Giới thiệu về giao diện trình soạn thảo WordPress Gutenberg
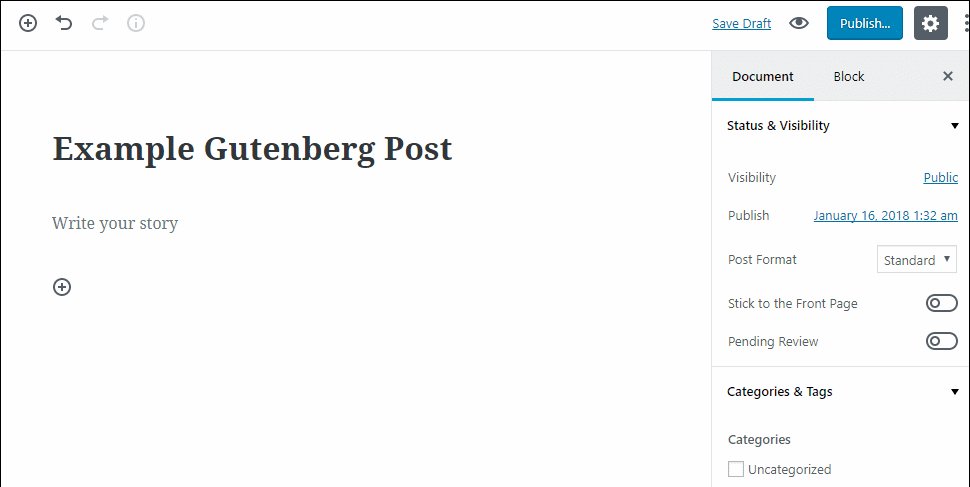
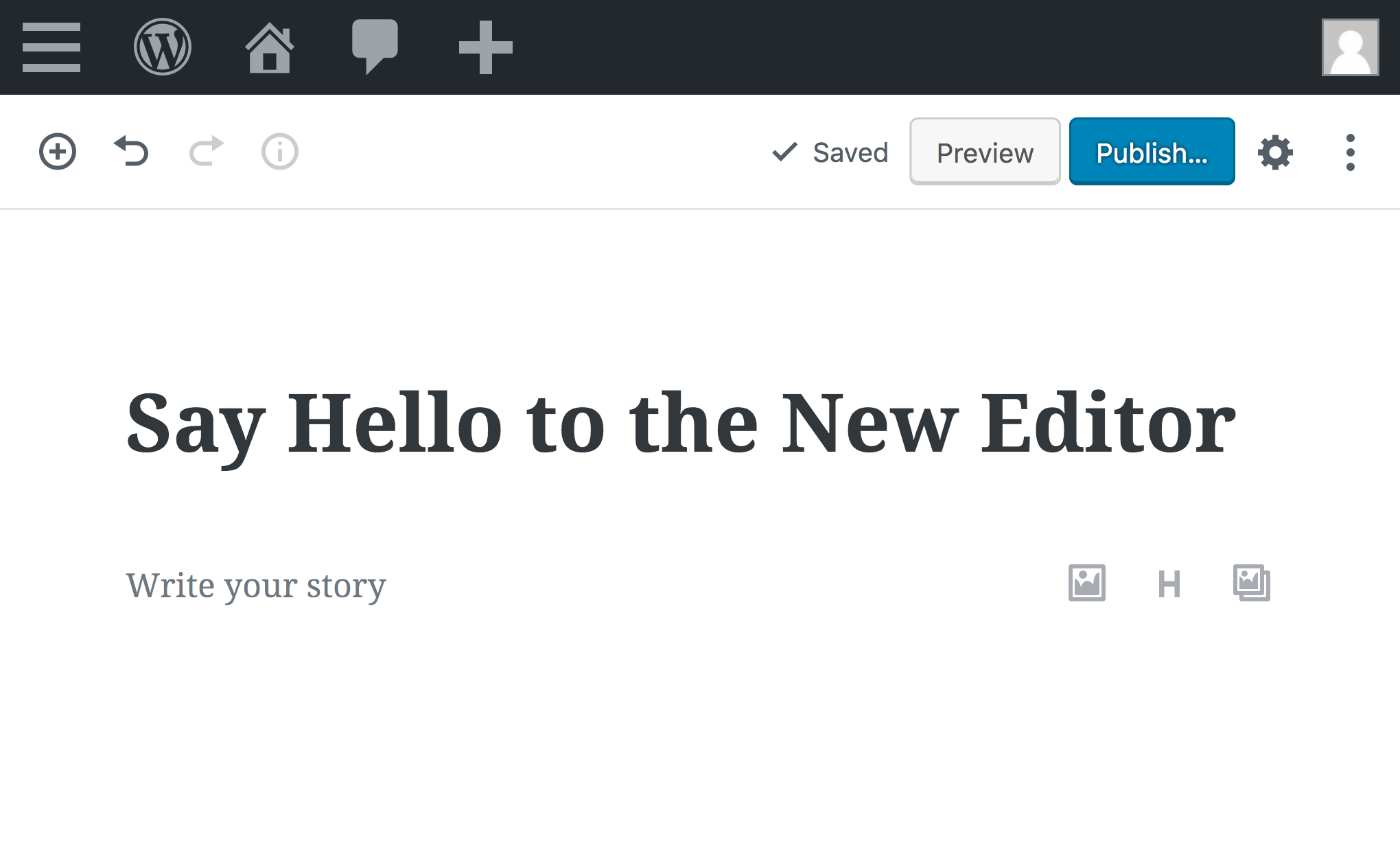
Khi bạn lần đầu tiên tạo một bài đăng hoặc trang mới bằng Gutenberg, đây là những gì bạn sẽ thấy:

Nó hơi giống với trình soạn thảo WordPress TinyCE hiện tại , nhưng sự khác biệt lớn nhất đối với bạn là sự vắng mặt của hộp văn bản duy nhất cho bạn mà bạn hiện đang sử dụng để viết và định dạng tất cả nội dung của mình.
Thay vào đó, bạn sẽ có một khu vực màu trắng lớn bắt đầu bằng ‘Write your story’. Nếu bạn đọc bài đăng của tôi về trình soạn thảo WordPress Gutenberg, bạn sẽ biết đó là vì Gutenberg sử dụng “blocks” để giúp bạn tạo nội dung của mình, thay vì một vùng nhập văn bản.
Để biết thêm thông tin về những gì khối, tôi khuyên bạn nên đọc bài viết của tôi ở trên. Nhưng như là một sự bồi dưỡng nhanh chóng, một khối cơ bản có thể là bất cứ điều gì. Nó có thể:
- Đoạn văn bản thông thường
- Một tấm ảnh
- Nút CTA
- Video được nhúng
Các nhà phát triển bên thứ ba cũng sẽ có thể mã các khối của riêng họ để thêm nhiều chức năng hơn. Bạn đã có thể thấy một ví dụ về điều này với BlocksWP Social Share Block.
Làm thế nào để sử dụng giao diện biên tập Gutenberg
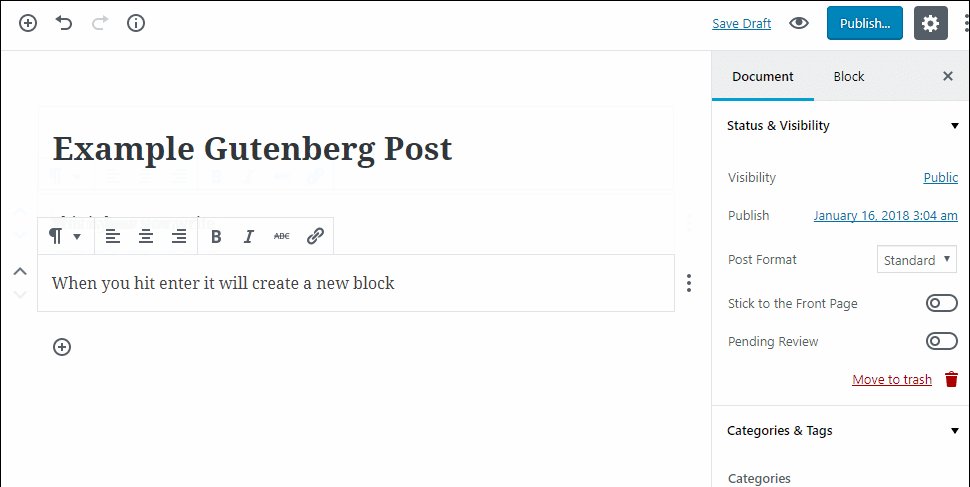
Dưới đây là những gì các khu vực khác nhau của giao diện Gutenberg cho phép bạn làm:

- Nhấp vào nút này để thêm một khối mới.
- Nút Hoàn tác / làm lại cho phép bạn di chuyển về phía trước hoặc phía sau để chỉnh sửa dễ dàng, giống như Microsoft Word.
- Vùng cài đặt này bao gồm nhiều tùy chọn tương tự như thanh bên trình soạn thảo WordPress hiện tại. Đây là nơi bạn thêm danh mục / thẻ , đặt hình ảnh nổi bật, chọn ngày xuất bản, v.v.
- Khi bạn chọn một khối riêng lẻ, vùng cài đặt này bao gồm các cài đặt cụ thể cho khối đó. Đó là nơi bạn có thể chọn màu sắc, kiểu dáng và các chi tiết quan trọng khác về khối.
- Hai nút này cho phép bạn xem trước hoặc xuất bản bài đăng của mình.
Nếu bạn bấm vào nút + để chèn một khối, nó sẽ mở một cửa sổ cho phép bạn duyệt tất cả các khối có sẵn mà bạn có thể sử dụng trong nội dung của mình:

Các tab Recent và Saved cho phép bạn truy cập các khối mà bạn thường xuyên sử dụng, trong khi các tab Blocks và Embeds cho phép bạn duyệt tất cả các khối có sẵn.
Bạn cũng có thể sử dụng hộp tìm kiếm để tìm nhanh một khối cụ thể bằng cách nhập vào tên của khối.
Cách viết một bài đăng trên blog bằng Trình chỉnh sửa Gutenberg
Bây giờ bạn đã biết cách giao diện hoạt động, tốt đến mức nào, tôi sẽ chỉ cho bạn cách bạn có thể sử dụng Gutenberg để viết một bài đăng trên blog cho trang web của bạn.
Ví dụ: giả sử bạn muốn viết một bài đăng blog bao gồm:
- Nhiều văn bản thông thường
- Một tấm ảnh
- Một video trên YouTube nhúng
- Một cái bàn
- Nút CTA
Trước đây, bạn có thể cần một số plugin riêng biệt hoặc CSS tùy chỉnh để xử lý việc tạo bảng và nút CTA – nhưng bây giờ bạn có thể làm mọi thứ với Gutenberg.
Bước 1: Viết văn bản của bạn bằng cách sử dụng các khối văn bản
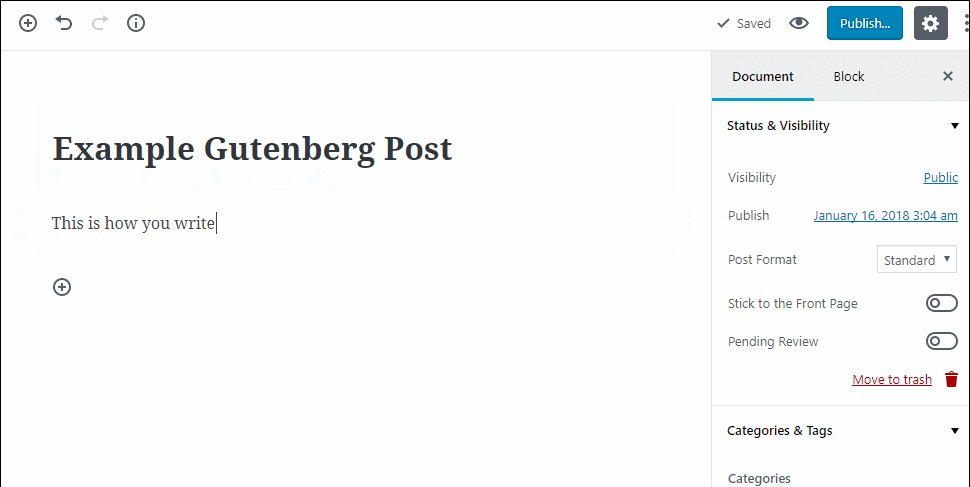
Để viết nội dung bài đăng trên blog của bạn, Gutenberg không yêu cầu bạn thực sự thêm một khối mới. Thay vào đó, bạn chỉ cần nhấp vào trang và bắt đầu viết như sau:
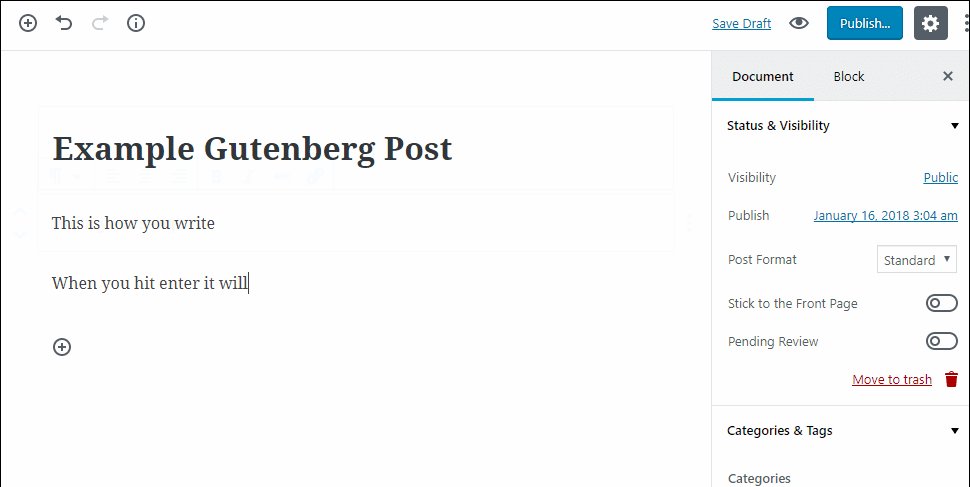
Tất cả những gì bạn làm là gõ. Và bất cứ khi nào bạn nhấn enter để bắt đầu một đoạn mới, Gutenberg sẽ tự động tạo một khối mới.
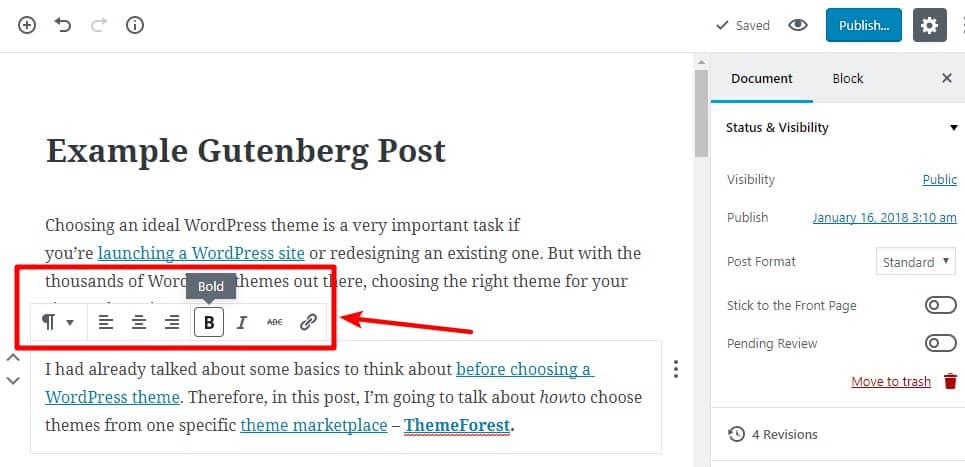
Nếu bạn muốn thêm liên kết, thay đổi căn chỉnh hoặc định dạng văn bản có chữ in đậm hoặc in nghiêng, bạn chỉ cần nhấp vào khối văn bản và sử dụng thanh menu nổi:
Bước 2: Thêm khối hình ảnh
Để thêm hình ảnh vào bất kỳ đâu trong bài đăng trên blog của bạn, tất cả những gì bạn cần làm là di chuột qua vị trí bạn muốn chèn hình ảnh của mình.
Khi bạn làm điều đó, bạn sẽ thấy biểu tượng + xuất hiện. Nhấp vào nó sẽ mở danh sách chặn, điều này sẽ giúp bạn chọn blocks Hình ảnh .
Khi bạn làm điều đó, bạn sẽ có thể tải lên một hình ảnh mới hoặc chọn một hình ảnh từ Thư viện phương tiện của bạn, giống như bạn làm với trình chỉnh sửa WordPress hiện tại:
Khi bạn chèn khối hình ảnh, bạn sẽ thấy hình ảnh thực tế ngay tại đó trong trình chỉnh sửa.
Bước 3: Thêm phần nhúng YouTube
Để nhúng video trên YouTube, bạn thực hiện theo một quy trình gần như giống hệt nhau:
- Di chuột qua nơi bạn muốn nhúng video trên YouTube của mình
- Nhấp vào biểu tượng +
- Chuyển đến tab Embed
- Chọn YouTube
Sau đó, tất cả những gì bạn cần làm là dán URL vào video, nhấp vào Embeds và bạn sẽ thấy video được nhúng ngay tại đó trong bài đăng của mình:
Bước 3: Thêm khối bảng
Khối bảng cho phép bạn chèn và thao tác một bảng ở bất cứ đâu trong nội dung của bạn một cách dễ dàng.
Để làm như vậy, bạn sẽ cần thực hiện theo quy trình tương tự như trên. Và sau khi thêm, bạn có thể thêm hoặc xóa hàng và cột bằng cách sử dụng thanh menu nổi:
Bước 4: Thêm khối nút và kiểu
Khối nút là một trong những bổ sung yêu thích của tôi cho trình soạn thảo Gutenberg vì các nút là thứ mà trước đây khó thêm vào mà không biết cách sử dụng CSS tùy chỉnh. Nhưng với Gutenberg, việc sử dụng các nút rất đơn giản.
Trước tiên, bạn có thể chèn một nút bằng cách làm theo quy trình tương tự như các khối khác. Để chỉnh sửa văn bản của nút, tất cả những gì bạn cần làm là nhấp và nhập:
Bạn cũng có thể chuyển đến tab Block để thay đổi màu của nút:
Và đó là nó! Bạn vừa viết toàn bộ bài đăng trên blog bằng trình chỉnh sửa WordPress Gutenberg mới. Nó là đơn giản.
Một số điều hữu ích khác mà bạn có thể làm với WordPress Gutenberg Editor
Ngoài những gì tôi đã trình bày ở trên, cũng có một số điều hữu ích khác mà bạn có thể làm với Gutenberg.
Một tính năng hữu ích là khả năng thêm màu nền duy nhất vào bất kỳ khối đoạn nào trong bài đăng của bạn:
Bạn cũng có thể sử dụng các nút lên và xuống bên cạnh mỗi khối để thay đổi nhanh vị trí của khối tức là không có phương pháp sao chép và dán cũ:
Và cuối cùng, nếu bạn muốn tiết kiệm thời gian trong khi chèn các khối mới, tôi thích tính năng tự động chèn nhanh. Thay vì cần sử dụng biểu tượng + mỗi lần bạn muốn chèn một khối mới, bạn chỉ có thể bắt đầu nhập và sử dụng định dạng / block-name .
Khi bạn nhập, Gutenberg sẽ tự động đề xuất các khối khớp với:
Với tính năng này, bạn có thể thêm các khối chỉ bằng cách sử dụng bàn phím, giúp giữ cho bạn trong luồng của bạn.
Bạn nghĩ gì về trình biên tập Gutenberg mới?
Bây giờ bạn đã có cơ hội để xem thêm về cách chức năng của trình soạn thảo Gutenberg mới, hãy cho chúng tôi biết suy nghĩ của bạn về nó.
Bạn có nghĩ rằng nó sẽ làm cho blog của bạn dễ dàng hơn? Hay bạn vẫn thích trình soạn thảo WordPress hiện tại?
Hãy cho chúng tôi biết trong phần bình luận!