Hướng dẫn thêm nút gọi trong bài viết trên website WordPress
Bạn có muốn thêm các nút gọi call action trong các bài đăng hoặc trang WordPress của mình không?
Các nút là một cách tuyệt vời để tăng cường chuyển đổi. Chúng rất đáng chú ý khiến chúng trở nên xuất sắc trong việc chuyển hướng sự chú ý của người dùng đến một tương tác mong muốn.
Ví dụ: bạn có thể sử dụng nút gọi call action để điều hướng người dùng đến trang giao dịch như trang định giá, trang sản phẩm, trang dịch vụ và các trang khác trên trang web của bạn.
Bạn cũng có thể sử dụng các nút gọi call action để quảng cáo các ưu đãi đặc biệt, sản phẩm mới hoặc liên kết liên kết trỏ đến các trang web đối tác.
Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách dễ dàng thêm các nút gọi call action đẹp mắt trong WordPress mà không cần viết bất kỳ mã nào.
Mục Lục
Thêm các nút trong bài viết và trang WordPress
WordPress giúp dễ dàng thêm các nút với khối ‘Button’ tích hợp.
Đây là một tính năng mới được giới thiệu trong WordPress 5.0, cùng với trình chỉnh sửa khối Gutenberg WordPress mới .
Trong bài viết này, chúng tôi sẽ chỉ cho bạn ba cách khác nhau để thêm các nút gọi hành động trong các bài đăng và trang blog của WordPress. Bạn có thể chọn giải pháp phù hợp nhất với nhu cầu của bạn.
Thêm các nút trong Bài viết / Trang WordPress bằng Trình chỉnh sửa mặc định
Phương pháp này dễ dàng hơn và được khuyến nghị cho hầu hết người dùng. Nó sử dụng khối Buttontích hợp trong trình chỉnh sửa WordPress mới. Nếu bạn vẫn đang sử dụng trình chỉnh sửa cổ điển cũ hơn, thì bạn có thể bỏ qua phần tiếp theo.
Trước tiên, bạn cần tạo một bài đăng mới hoặc chỉnh sửa một bài đăng hiện có nơi bạn muốn thêm một nút.
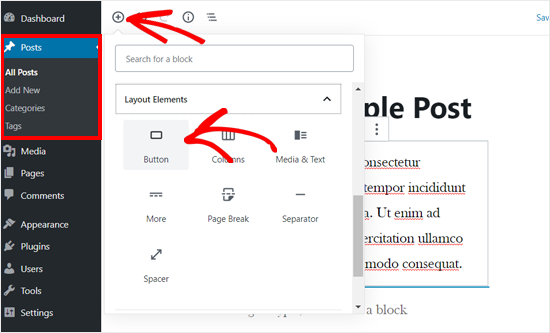
Trên màn hình chỉnh sửa bài đăng của bạn, nhấp vào biểu tượng ‘+’ để thêm Khối mới và chọn Khối nút bên dưới phần Bố cục.
Tiếp theo, bạn sẽ có thể thấy khối nút được thêm vào trình chỉnh sửa nội dung
Chỉ cần nhấp vào khu vực ‘Thêm văn bản’ và nhập văn bản nút của bạn.
Sau đó, bạn cần dán URL của trang bạn muốn liên kết vào trường ‘Dán URL hoặc nhập vào tìm kiếm’ bên dưới nút.
Sau khi hoàn thành, nhấp vào biểu tượng Apply.
Nếu bạn muốn hiển thị nút ở giữa, thì bạn có thể nhấp vào biểu tượng Align Center trong thanh công cụ khối ở trên.
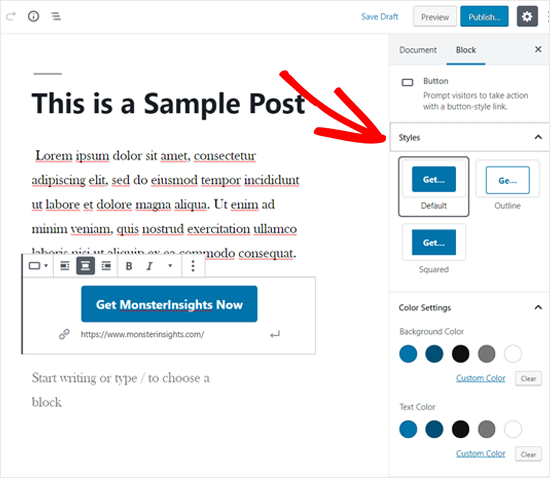
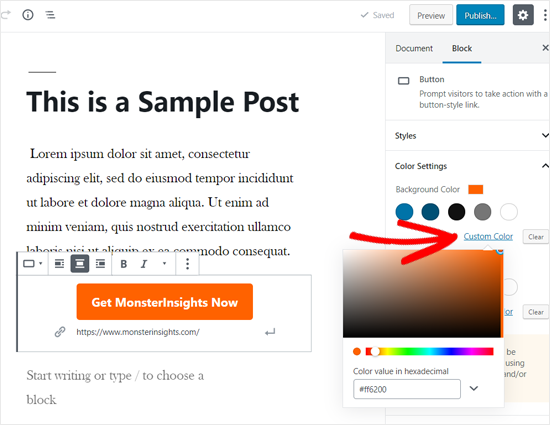
Tiếp theo, bạn có thể tùy chỉnh kiểu nút, thay đổi màu nền và thay đổi màu văn bản từ bảng cài đặt khối ở bên phải.
Có ba kiểu nút bạn có thể chọn: mặc định, phác thảo và bình phương. Bạn có thể thử từng cái một bằng cách nhấp vào chúng và chọn cái nào trông đẹp nhất.
Phần Cài đặt màu bao gồm năm biến thể màu cho cả nền nút và văn bản nút. Không chỉ vậy, mà bạn còn có thể sử dụng màu tùy chỉnh theo lựa chọn của mình bằng cách nhấp vào tùy chọn Màu tùy chỉnh.
Khi bạn hài lòng với thiết kế nút, bạn có thể lưu bài đăng hoặc xuất bản để xem bản xem trước trực tiếp.
Đây là cách nó hiển thị.
Tạo nút WordPress trong Trình chỉnh sửa cổ điển
Mặc dù trình chỉnh sửa khối Gutenberg nhanh hơn và dễ dàng hơn, nhiều người dùng vẫn thích trình chỉnh sửa Classic WordPress cũ . Nếu bạn là một trong số họ, thì bạn cần tìm một giải pháp thay thế để thêm các nút trên trang web WordPress của mình.
Chủ yếu có ba tùy chọn có sẵn để thêm các nút trong WordPress Classic Editor.
- Thêm nút trong WordPress với mã HTML / CSS.
- Thêm nút trong WordPress với plugin shortcode nút WordPress.
- Thêm nút trong WordPress mà không cần sử dụng shortcodes.
Trong ba tùy chọn, cái đầu tiên là phương pháp mã hóa. Bạn sẽ cần viết mã HTML / CSS và thêm vào trang web của bạn bất cứ nơi nào bạn cần một nút. Nó không thân thiện với người mới bắt đầu.
Tùy chọn thứ hai là phương pháp được sử dụng phổ biến nhất. Đó là bởi vì hầu hết các plugin nút WordPress cung cấp mã ngắn để thêm nút.
Tùy chọn thứ ba là tốt nhất vì nó cho phép bạn dễ dàng thêm các nút vào bài đăng và trang của mình mà không cần phải nhớ shortcode.
Hãy xem cách thêm các nút trong WordPress mà không cần sử dụng mã ngắn.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Forget About Shortcode Buttons.
Khi bạn đã kích hoạt plugin, hãy tạo một bài đăng mới hoặc chỉnh sửa bài đăng hiện có. Trong trình chỉnh sửa, bạn sẽ thấy một nút mới trong Trình chỉnh sửa trực quan có nhãn Nút chèn.
Để chèn một nút mới trong bài đăng của bạn, bạn cần nhấp vào nút Chèn. Điều này sẽ đưa ra một cửa sổ bật lên nơi bạn có thể thiết kế nút mới của mình.
Đầu tiên, bạn cần thêm văn bản nút và URL của bạn. Khi bạn thêm văn bản nút của mình, bạn có thể thấy bản xem trước trực tiếp trong hộp bên dưới.
Tiếp theo, bạn có thể thêm thẻ nofollow vào liên kết của mình và mở liên kết trong tab mới bằng cách nhấp vào các tùy chọn hộp kiểm bên dưới.
Sau đó, bạn có thể chọn một biểu tượng cho nút của mình. Nếu bạn nhấp vào tab Biểu tượng, thì bạn sẽ có thể thấy các biểu tượng mà bạn có thể thêm trước hoặc sau văn bản trong các nút của mình.
Tiếp theo, bạn có thể chọn màu văn bản và màu nền cho nút của mình bằng cách nhấp vào biểu tượng Hộp màu.
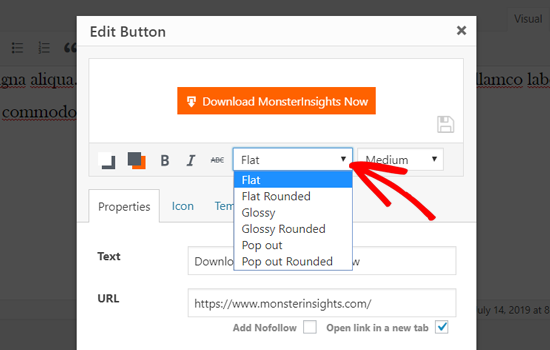
Sau đó, nhấp vào menu thả xuống để chọn kiểu nút. Có tám kiểu nút khác nhau đã sẵn sàng để sử dụng.
Tương tự, bạn cũng có thể chọn kích thước nút từ cực nhỏ đến cực lớn.
Một khi bạn hài lòng với giao diện, chỉ cần nhấp vào nút Cập nhật.
Bạn sẽ có thể thấy nút của bạn như nó sẽ xuất hiện trong bài viết của bạn, ngay bên trong trình chỉnh sửa bài đăng.
Bạn cũng có thể đặt căn chỉnh nút bằng cách chọn văn bản nút và sử dụng các nút thanh công cụ trong trình chỉnh sửa cổ điển.
Nhấp đúp vào nút sẽ hiển thị cửa sổ bật lên Nút chèn và bạn có thể chỉnh sửa lại nút của mình nếu muốn.
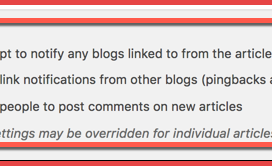
Khi bạn hài lòng với thiết kế của nó, bạn có thể xuất bản hoặc cập nhật bài đăng của mình và xem nó hoạt động. Đây là cách nút ưa thích hiển thị.
Mong rằng qua bài viết này bạn đọc đã biết cách thêm nút gọi call action trên bài viết WordPress.